Topic: MDBDataTable fields problem
grensesnitt
free
asked 6 years ago
Expected behavior I expect the table to only include the columns I define, and picking the correct field
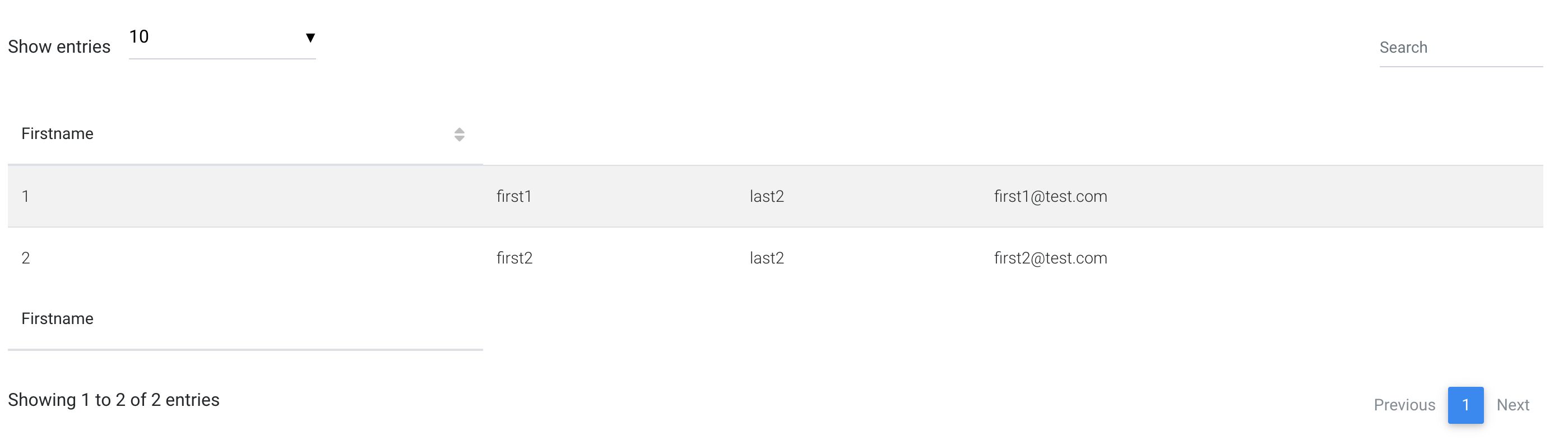
Actual behavior Columns doesn't define anything. The table includes all fields in the order they are in the rows:{}
Resources (screenshots, code snippets etc.)
const Users = () => {
const columns = [
{
label: "Firstname",
field: "firstName",
sort: "asc",
width: 150
},
];
const rows = [
{
"id": 1,
"firstName": "first1",
"lastName": "last2",
"email": "first1@test.com",
},
{
"id": 2,
"firstName": "first2",
"lastName": "last2",
"email": "first2@test.com"
}
];
const data = {
columns: columns,
rows: rows
}
return (
<MDBDataTable striped hover data={data}/>
)
}

Konrad Stępień
staff
answered 6 years ago
Hi @grensesnitt,
In this case, you should define the data that is accepted into the component. You can use a filter to define if the label exists.
Best regards, Konrad.
grensesnitt free commented 6 years ago
So it is expected behaviour that keys in the rows-data which are not defined in columns will be displayed? And that the keys are shown in the order they are defined in the particular row? So if i do {id: 1, name: 'test'} and {name: 'test', id: 1} they will be shown differently in the component, not in the way columns are defined and labeled with the field-key?
Konrad Stępień staff commented 6 years ago
From what I see, there is no automatic column setting defined. It may be added in the future, but this was not necessary at the time. Do you think this functionality should exist?
grensesnitt free commented 6 years ago
Well, when I can define a field in the columns data, I kinda expect that the rows will use that key for the columns. As it stands today, I actually never know what you get since the object definition in the javascript language isn't defined by the order you add keys. So how do I know that [{id: 1, name: 'test'},{id: 2, name: 'test2'}] doesn't end up as be read as [{id: 1, name: 'test'},{name: 'test2', id: 2}] when you traverse the object array?
Konrad Stępień staff commented 6 years ago
Hi @grensesnitt,
If you want I can forward it to our technical team and update component with your suggestion in the near future.
Best regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: Mac
- Browser: Chrome
- OS: Mac
- Provided sample code: No
- Provided link: No
bokelley free commented 6 years ago
I have the same issue. If you take the datatables example and rearrange the columns, the rows still display in the order they're given. This is a bug - javascript objects don't retain their ordering, so you can't use the order of fields to display something. Moreover, what's the point of the 'field' in the column if it does nothing. Please fix this bug.
Konrad Stępień staff commented 6 years ago
Hi @bokelley,
Sorry for problems, I added this bug for our ToDo list and We will fix it in the near future.
Best regards, Konrad.
pfnu free commented 6 years ago
Iam facing the similar issue where table data which is received as api response have more columns than i want to show and also the order is different. In this case the rows data are not matching with fields specified and all data is shown without matching field labels.
Konrad Stępień staff commented 6 years ago
Hi @pfnu,
A solution to this problem is already planned and I will try to do it as soon as possible.
I think that soon the problem will be solved.
We apologize for any problems with datatable so far.
Best regards, Konrad.