Topic: MDBDataTable search box position and sort icon problem
yudhapratama_11
free
asked 4 years ago
Expected behavior Search box is located at the right side, and showing the sort icon
Actual behavior Search box is located at middle, and the sort icon isn't showing
Resources (screenshots, code snippets etc.)
Piotr Glejzer
staff
answered 4 years ago
Hi,
Yes, we know about this bug. I already fixed this 2 days ago, but this an available in our gitlab repo so if you are a free user you don't have access to see it. If you would like to fix this you have to go to the folder with Datatable.js file and change line with this.handleSort(order[0], order[1]); on the componenDidMount lifecycle hooks.
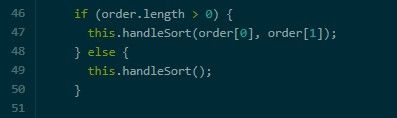
This function should be replaced with if/else statement like that:

This fix will be available on the next release.
Best regards, Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.24.0
- Device: Asus
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No