Topic: MDBDateTimepicker starts in invalid state on the first render with value
clickstudioltd
priority
asked 2 months ago
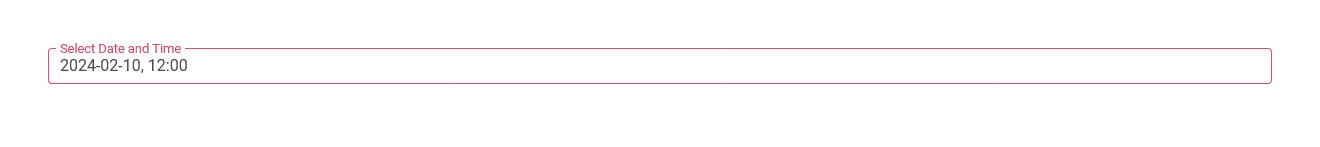
When there is a value set for the MDBDateTimepicker on first render, it renders in invalid state even though the value is not invalid.

import 'mdb-react-ui-kit/dist/css/mdb.min.css';
import React, { useState } from 'react';
import {
MDBContainer, MDBDateTimepicker
} from 'mdb-react-ui-kit';
export default function App() {
const [value, setValue] = useState('2024-02-10, 12:00');
return (
<MDBContainer className="p-5">
<MDBDateTimepicker
value={value}
dateFormat="yyyy-mm-dd"
timeFormat="24h"
inputToggle
inline
required
timepickerOptions={{
increment: true,
}}
onChange={(dt) => dt !== value ? setValue(dt) : null}
/>
</MDBContainer>
);
}
Add comment
Mateusz Lazaru
staff
answered 2 months ago
Thanks for reporting this bug, I'm adding a task to fix it. Using defaultDate and defaultTime prevents 'invalid' classes from being added:
import React, { useState } from 'react';
import { MDBContainer, MDBDateTimepicker } from 'mdb-react-ui-kit';
export default function App() {
const [value, setValue] = useState('2024-02-10, 12:00');
return (
<MDBContainer className='p-5'>
<MDBDateTimepicker
value={value}
dateFormat='yyyy-mm-dd'
timeFormat='24h'
inputToggle
inline
required
timepickerOptions={{
increment: true,
}}
defaultDate='2024-02-10'
defaultTime='12:00'
onChange={(dt) => (dt !== value ? setValue(dt) : null)}
/>
</MDBContainer>
);
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 7.2.0
- Device: PC
- Browser: Mozilla Firefox
- OS: Windows 10
- Provided sample code: Yes
- Provided link: No