Topic: MDBInput fills the whole width and causes overflow
afshinshahpari@gmail.com
free
asked 6 years ago
First of all I cant upgrade to v4.19 as it causes error that I opened another ticket for that and I had to stick to this version.
when I use MDBInput and two buttons in same container , MDBInput causes the buttons and input field to show all in separate rows and there is no way to adjust the width by using sm=xx or width=xx.
here is the sample code:
<MDBRow sm="12" className=" m-0 p-0 ">
<MDBCol sm="12" className=" m-0 p-0 ">
<MDBBtn
sm="3" onClick={() => this.HandleDecrement(RowCard.Id)} className="MinusPlusButton m-0 p-0">
-
</MDBBtn>
<MDBInput className="QuantityField" name="quantity" value="1.1" onChange={() => console.log(this.value)} step="0.01" />
<MDBBtn sm="3" onClick={() => this.HandleIncrement(RowCard.Id)} className="MinusPlusButton m-0 p-0" >
+
</MDBBtn>
</MDBCol>
</MDBRow>
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
Thank you Christian Aichner for the great solution :)
Also, you can modify MDBCol in a next way:
<MDBRow sm='12' className=' m-0 p-0 '>
<MDBCol sm='12' className='m-0 p-0 d-flex align-items-center justify-content-center'>
<MDBBtn size='lg' className=' '>
-
</MDBBtn>
<MDBInput
className='QuantityField'
name='quantity'
value='1.1'
onChange={() => console.log(this.value)}
step='0.01'
/>
<MDBBtn size='lg' className=' '>
+
</MDBBtn>
</MDBCol>
</MDBRow>
You can choose one of these approaches. Personally, I prefer Christian's Aichner one, because you can control the width of each button's and input's container separately.
Best regards.
Christian Aichner
pro
answered 6 years ago
Hi!
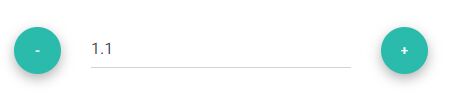
Do I understand your situation correctly, that you want the two buttons and the input in one row like this:

This would be achieved by this code:
<MDBRow>
<MDBCol md="auto">
<MDBBtn
floating
className=" m-0 p-0">
-
</MDBBtn>
</MDBCol>
<MDBCol>
<MDBInput className="my-0" name="quantity" value="1.1" step="0.01" />
</MDBCol>
<MDBCol md="auto">
<MDBBtn floating className=" m-0 p-0" >
+
</MDBBtn>
</MDBCol>
</MDBRow>
Best regards, Chris
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.18.1
- Device: mac
- Browser: chrome
- OS: macos
- Provided sample code: No
- Provided link: No