Topic: MDBModal fades in, but does not fade out. Also, leaveHiddenModal prop crashes regardless of setting
bmurphy
premium
asked 3 years ago
Expected behavior
MDBModal fades in when show={true}, fades out when show={false}
Actual behavior
MDBModal fades in when show={true}, is abruptly removed from the page when show={false}
Resources (screenshots, code snippets etc.)
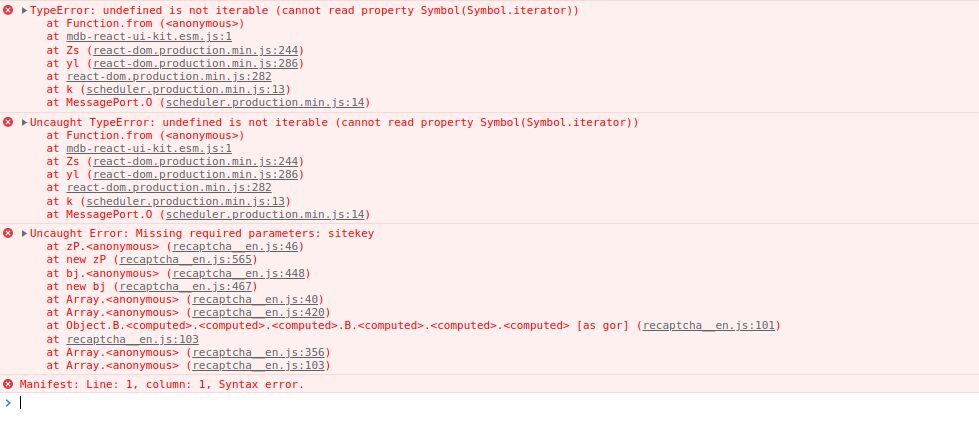
I tried messing with leaveHiddenModal prop, but regardless of what I set it to (true/false), my app crashes with the following error:

I also noticed that the class "modal-non-invasive-show" is sometimes not being added properly, though this bug occurs regardless of whether I have the nonInvasive flag set.
I cannot use 4.2.0 because of some collapse bugs, namely:
https://mdbootstrap.com/support/react/mdbcollapse-in-production-build/ https://mdbootstrap.com/support/react/mdbaccordianitem-had-its-showhidden-property-inverted/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: Dell XPS
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: Yes
Wojciech Staniszewski staff commented 3 years ago
Could you create a snippet with this behavior? The modal should disappear when
showis set to false.