Topic: MDBReact 5 Pro Get input ofwysiwyg-editor
mac.wierda@dataworld.ai
priority
asked 2 years ago
Expected behavior
Can use 'value' and 'onChange' event handlers to manipulate user input for the wysiwyg-editor plugin.
Actual behavior
Neither event handler have any effect on user input for the wysiwyg-editor
Resources (screenshots, code snippets etc.)
import React, { useState } from "react";
import { MDBWysiwyg } from "mdb-react-wysiwyg";
import { MDBContainer, MDBRow, MDBCol } from "mdb-react-ui-kit";
const NewDocument = () => {
const [editorHtml, setEditorHtml] = useState("initial value");
return (
<MDBContainer>
<MDBRow>
<MDBCol>
<MDBWysiwyg
onChange={(event) => {
console.log(event.target.value);
setEditorHtml(event.target.value);
}}
value={editorHtml}
/>
</MDBCol>
</MDBRow>
</MDBContainer>
);
};
export default NewDocument;
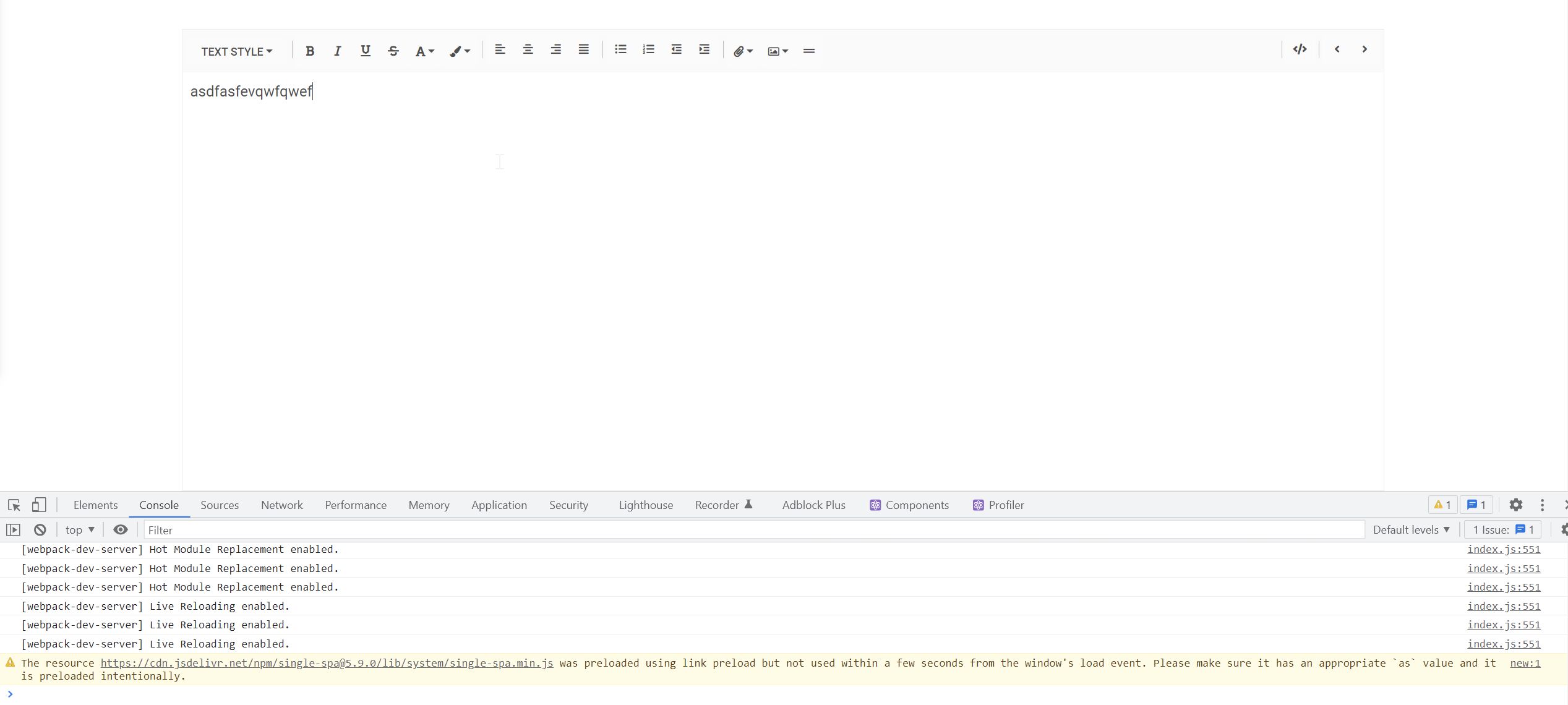
While running and with console:

I would expect to see the value i type in the console. Is there a way to access the input value for the editor?
Wojciech Staniszewski
staff
answered 2 years ago
Please see this topic: https://mdbootstrap.com/support/react/wysiwyg-editor-doesnt-work-with-mdbtextarea/
At the bottom you should find, what you are looking for.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No