Topic: MDBReact Change Button background-color style
mac.wierda@dataworld.ai
priority
asked 2 years ago
Expected behavior
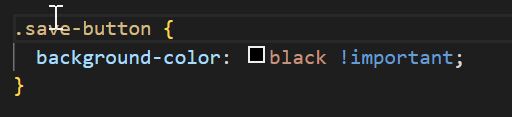
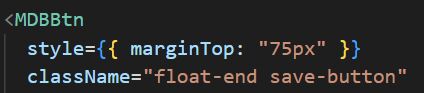
I can use the css file in my app to add a class to an MDBBtn that changes the background-color of the button to one of my choice (for my example, attempting to change it to 'black' to confirm it works).
Also tried changing the color with the class '.btn-primary'
Actual behavior
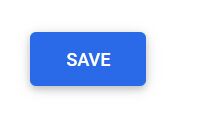
The color does not change
Resources (screenshots, code snippets etc.)



Krzysztof Wilk
staff
answered 2 years ago
Hi!
The
.btn-primary { background-color: black; }
and
.save-button { background-color: black; }
rules work as they are intended to. Just remember to import your CSS stylesheet before the MDB compiled CSS files to keep the cascading rules. In the other case, our CSS will overwrite yours and it can cause problems like that one :)
mac.wierda@dataworld.ai priority commented 2 years ago
Ah I understand now, didn't realize I had to import it before. Thank you!
Edit: This worked as intended in one app, but not another (the images above). For that one I ended up having to also put the change at the top of my css file. I'm not sure how the rules with that work exactly, but having it at the bottom had no effect.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No