Topic: MDBReact Header does not expand?
Ominous Vibes
priority
asked 3 years ago
Hello!
Question:
I ran the sample react header from https://mdbootstrap.com/docs/b5/react/navigation/headers/#section-background-image
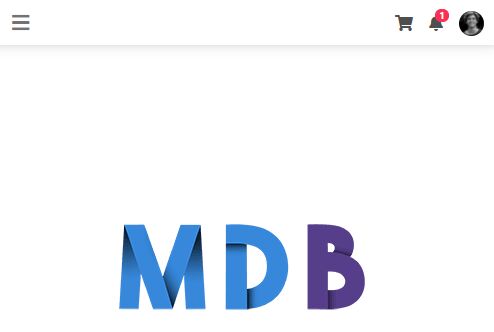
and when I collapse the sidebar like this:

and I click on the icon on the left (3 lines icon), it does not expand the links I put there, am I doing something wrong? How should I go about fixing this?
Krzysztof Wilk
staff
answered 3 years ago
Hi!
You have to use the state to handle the collapse in the header. The code below should work :)
import React, { useState } from 'react';
import {
MDBNavbar,
MDBNavbarNav,
MDBNavbarItem,
MDBNavbarLink,
MDBNavbarToggler,
MDBContainer,
MDBIcon,
MDBCollapse,
MDBBadge } from 'mdb-react-ui-kit';
export default function Header(Properties) {
const [isCollapsed, setIsCollapsed] = useState(false);
return (
<MDBNavbar expand='lg' light bgColor='white'>
<MDBContainer fluid>
<MDBNavbarToggler onClick={() => setIsCollapsed(!isCollapsed)} aria-controls='Navbar' aria-expanded='false' aria-label='Toggle navigation'>
<MDBIcon fas icon='bars' />
</MDBNavbarToggler>
<MDBCollapse navbar show={isCollapsed}>
<MDBNavbarNav right className='mb-2 mb-lg-0'>
<MDBNavbarItem active>
<MDBNavbarLink aria-current='page' href='#'>
Home
</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Features</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Pricing</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>About</MDBNavbarLink>
</MDBNavbarItem>
</MDBNavbarNav>
</MDBCollapse>
{/* Right Align */}
<div class="d-flex align-items-center">
<a class="text-reset me-3" href="#">
<MDBIcon fas icon="shopping-cart" />
</a>
<a
class="text-reset me-3 dropdown-toggle hidden-arrow"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<MDBIcon fas icon="bell" />
<MDBBadge class="badge rounded-pill badge-notification bg-danger">1</MDBBadge>
</a>
<ul
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#">Some news</a>
</li>
<li>
<a class="dropdown-item" href="#">Another news</a>
</li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
<a
class="dropdown-toggle d-flex align-items-center hidden-arrow"
href="#"
id="navbarDropdownMenuLink"
role="button"
data-mdb-toggle="dropdown"
aria-expanded="false"
>
<img
src="https://mdbootstrap.com/img/new/avatars/2.jpg"
class="rounded-circle"
height="25"
alt=""
loading="lazy"
/>
</a>
<ul
class="dropdown-menu dropdown-menu-end"
aria-labelledby="navbarDropdownMenuLink"
>
<li>
<a class="dropdown-item" href="#">My profile</a>
</li>
<li>
<a class="dropdown-item" href="#">Settings</a>
</li>
<li>
<a class="dropdown-item" href="#">Logout</a>
</li>
</ul>
</div>
{/* Right Align */}
</MDBContainer>
</MDBNavbar>
);
}
I see these examples need corrections, so thanks for reporting that :)
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.0.0-beta6
- Device: Windows 10
- Browser: Chrome
- OS: Win64 bit
- Provided sample code: No
- Provided link: Yes
Krzysztof Wilk staff commented 3 years ago
Hi!
Could you share your code with me? It's hard to say anything without it :(
Keep coding!
Ominous Vibes priority commented 3 years ago
I posted the code into a pastebin (I really can't figure out how to do codeblocks because it cuts off at times)
https://pastebin.com/5SPBMVHa