Topic: MDBReact Navbar not showing links?
Ominous Vibes
priority
asked 2 years ago
Expected behavior
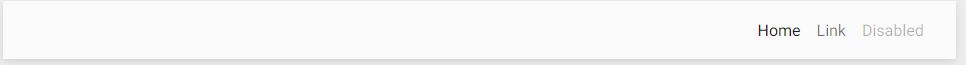
The navbar links should be right aligned and visible within a desktop monitor

Actual behavior
The navbar links are invisible unless I resize the window into mobile view. Where the toggle pops up.
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
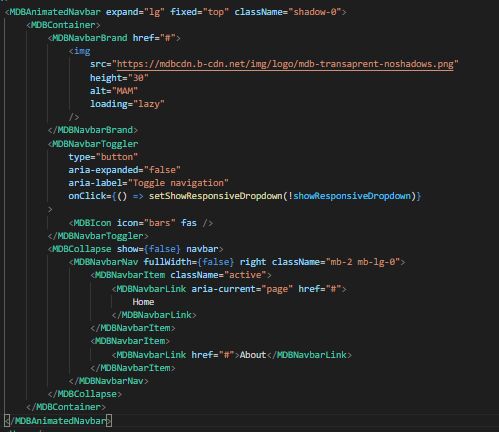
Code:

Krzysztof Wilk
staff
answered 2 years ago
Hi!
There is a bug with a collapse component that is causing this issue. Todays release will fix that :)
Keep coding!
Ominous Vibes priority commented 2 years ago
Quick question, is it released yet? Do I have to re-install my orders?
Krzysztof Wilk staff commented 2 years ago
Hi!
Yes, it was released yesterday.
If you are using an npm version of the package - you can just update your dependency with npm or yarn (alternatively remove node_modules and package-lock.json files and re-install them if updating doesn't work).
If you are using one of our zipped packages - you have to get the mdb-react-ui-kit-2.2.0.tgz file from the latest one, copy it to your project, remove the old one and update the package.json file. Then you have to remove your node_modules and package-lock.json and re-install your dependencies :)
Keep coding!
Ominous Vibes priority commented 2 years ago
Thanks, I got it!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.4.0
- Device: Windows
- Browser: Opera GX
- OS: 64
- Provided sample code: No
- Provided link: No