Topic: mdbreact proversion tab has a bug
Malasharhan
free
asked 4 years ago
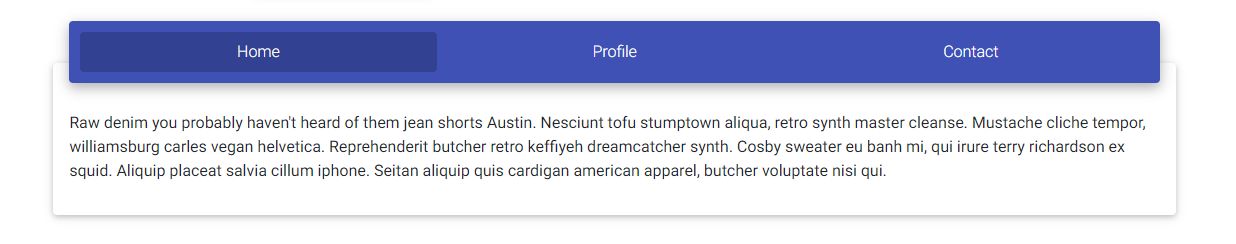
Expected behavior
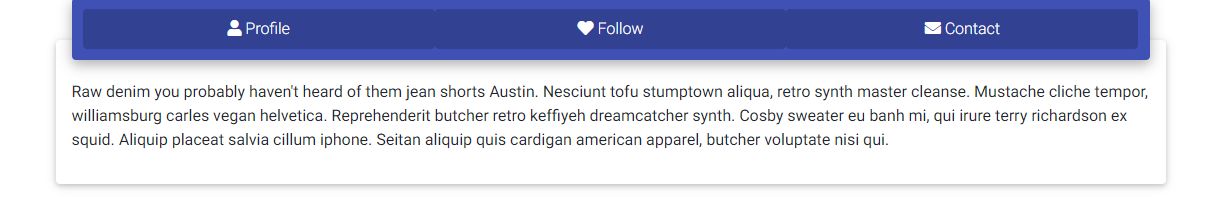
 Actual behavior
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
I want to use Tab, but all tabs are active state, so I have tried with sample code from docs, but still same result. I think MDB react version 4.22.1 has internal bug with tab component
Piotr Glejzer
staff
answered 4 years ago
May you try to use this code? Thanks.
<MDBContainer>
<MDBNav tabs>
<MDBNavItem>
<MDBNavLink
to="#"
active={this.state.activeItem === "1"}
onClick={this.toggle("1")}
role="tab"
link
>
<MDBIcon icon="user" /> Profile
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink
to="#"
active={this.state.activeItem === "2"}
onClick={this.toggle("2")}
role="tab"
link
>
<MDBIcon icon="heart" /> Follow
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink
to="#"
active={this.state.activeItem === "3"}
onClick={this.toggle("3")}
role="tab"
link
>
<MDBIcon icon="envelope" /> Contact
</MDBNavLink>
</MDBNavItem>
</MDBNav>
<MDBTabContent className="card" activeItem={this.state.activeItem}>
<MDBTabPane tabId="1" role="tabpanel">
<p className="mt-2">
Raw denim you probably haven't heard of them jean shorts Austin.
Nesciunt tofu stumptown aliqua, retro synth master cleanse.
Mustache cliche tempor, williamsburg carles vegan helvetica.
Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby
sweater eu banh mi, qui irure terry richardson ex squid. Aliquip
placeat salvia cillum iphone. Seitan aliquip quis cardigan
american apparel, butcher voluptate nisi qui.
</p>
</MDBTabPane>
<MDBTabPane tabId="2" role="tabpanel">
<p className="mt-2">
Food truck fixie locavore, accusamus mcsweeney's marfa nulla
single-origin coffee squid. Exercitation +1 labore velit, blog
sartorial PBR leggings next level wes anderson artisan four loko
farm-to-table craft beer twee. Qui photo booth letterpress,
commodo enim craft beer mlkshk aliquip jean shorts ullamco ad
vinyl cillum PBR. Homo nostrud organic, assumenda labore
aesthetic magna delectus mollit. Keytar helvetica VHS salvia yr,
vero magna velit sapiente labore stumptown. Vegan fanny pack
odio cillum wes anderson 8-bit, sustainable jean shorts beard ut
DIY ethical culpa terry richardson biodiesel. Art party
scenester stumptown, tumblr butcher vero sint qui sapiente
accusamus tattooed echo park.
</p>
</MDBTabPane>
<MDBTabPane tabId="3" role="tabpanel">
<p className="mt-2">
Etsy mixtape wayfarers, ethical wes anderson tofu before they
sold out mcsweeney's organic lomo retro fanny pack lo-fi
farm-to-table readymade. Messenger bag gentrify pitchfork
tattooed craft beer, iphone skateboard locavore carles etsy
salvia banksy hoodie helvetica. DIY synth PBR banksy irony.
Leggings gentrify squid 8-bit cred pitchfork. Williamsburg banh
mi whatever gluten-free, carles pitchfork biodiesel fixie etsy
retro mlkshk vice blog. Scenester cred you probably haven't
heard of them, vinyl craft beer blog stumptown. Pitchfork
sustainable tofu synth chambray yr.
</p>
</MDBTabPane>
</MDBTabContent>
</MDBContainer>
Malasharhan
free
answered 4 years ago
Here are my code. That is copied from docs. https://mdbootstrap.com/docs/react/components/tabs/
import React, { Component } from "react";
import { MDBContainer, MDBRow, MDBCol, MDBTabPane, MDBTabContent, MDBNav, MDBNavItem, MDBNavLink, MDBIcon } from
"mdbreact";
class TabsJustified extends Component {
state = {
activeItemJustified: "1"
}
toggleJustified = tab => e => {
if (this.state.activeItemJustified !== tab) {
this.setState({
activeItemJustified: tab
});
}
};
render() {
return (
<MDBContainer>
<MDBNav tabs className="nav-justified" color='indigo'>
<MDBNavItem>
<MDBNavLink to="#" active={this.state.activeItemJustified === "1"} onClick={this.toggleJustified("1")} role="tab" >
<MDBIcon icon="user" /> Profile
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#" active={this.state.activeItemJustified === "2"} onClick={this.toggleJustified("2")} role="tab" >
<MDBIcon icon="heart" /> Follow
</MDBNavLink>
</MDBNavItem>
<MDBNavItem>
<MDBNavLink to="#" active={this.state.activeItemJustified === "3"} onClick={this.toggleJustified("3")} role="tab" >
<MDBIcon icon="envelope" /> Contact
</MDBNavLink>
</MDBNavItem>
</MDBNav>
<MDBTabContent
className="card"
activeItem={this.state.activeItemJustified}
>
<MDBTabPane tabId="1" role="tabpanel">
<p className="mt-2">
Raw denim you probably haven't heard of them jean shorts
Austin. Nesciunt tofu stumptown aliqua, retro synth master
cleanse. Mustache cliche tempor, williamsburg carles vegan
helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher
synth. Cosby sweater eu banh mi, qui irure terry richardson
ex squid. Aliquip placeat salvia cillum iphone. Seitan
aliquip quis cardigan american apparel, butcher voluptate
nisi qui.
</p>
</MDBTabPane>
<MDBTabPane tabId="2" role="tabpanel">
<p className="mt-2">
Food truck fixie locavore, accusamus mcsweeney's marfa nulla
single-origin coffee squid. Exercitation +1 labore velit,
blog sartorial PBR leggings next level wes anderson artisan
four loko farm-to-table craft beer twee. Qui photo booth
letterpress, commodo enim craft beer mlkshk aliquip jean
shorts ullamco ad vinyl cillum PBR. Homo nostrud organic,
assumenda labore aesthetic magna delectus mollit. Keytar
helvetica VHS salvia yr, vero magna velit sapiente labore
stumptown. Vegan fanny pack odio cillum wes anderson 8-bit,
sustainable jean shorts beard ut DIY ethical culpa terry
richardson biodiesel. Art party scenester stumptown, tumblr
butcher vero sint qui sapiente accusamus tattooed echo park.
</p>
</MDBTabPane>
<MDBTabPane tabId="3" role="tabpanel">
<p className="mt-2">
Etsy mixtape wayfarers, ethical wes anderson tofu before
they sold out mcsweeney's organic lomo retro fanny pack
lo-fi farm-to-table readymade. Messenger bag gentrify
pitchfork tattooed craft beer, iphone skateboard locavore
carles etsy salvia banksy hoodie helvetica. DIY synth PBR
banksy irony. Leggings gentrify squid 8-bit cred pitchfork.
Williamsburg banh mi whatever gluten-free, carles pitchfork
biodiesel fixie etsy retro mlkshk vice blog. Scenester cred
you probably haven't heard of them, vinyl craft beer blog
stumptown. Pitchfork sustainable tofu synth chambray yr.
</p>
</MDBTabPane>
</MDBTabContent>
</MDBContainer>
);
}
}
export default TabsJustified;
Piotr Glejzer staff commented 4 years ago
Did you have this problem locally or in your production too?
Piotr Glejzer
staff
answered 4 years ago
Hi,
if you are using MDBNavLink you can add prop exact to your component or link to change to link component from react-router-dom.
<MDBNavLink exact to="/" />
<MDBNavLink link to="/" />
<MDBNavLink activeClassName="yourClassName" to="/" />
May you check it? Thanks.
Best,
Piotr
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.1
- Device: web
- Browser: Chrome, Firefox
- OS: Windows
- Provided sample code: No
- Provided link: No