Topic: MDBReact Select options dropdown does not appear on the jest DOM
mac.wierda@dataworld.ai
priority
asked 2 years ago
Expected behavior
When writing tests, I would expect the Select dropdown to appear on the DOM so an option can be selected, similar to how the options can be seen while running.
Actual behavior
Select dropdown does not appear on the DOM.
Resources (screenshots, code snippets etc.)
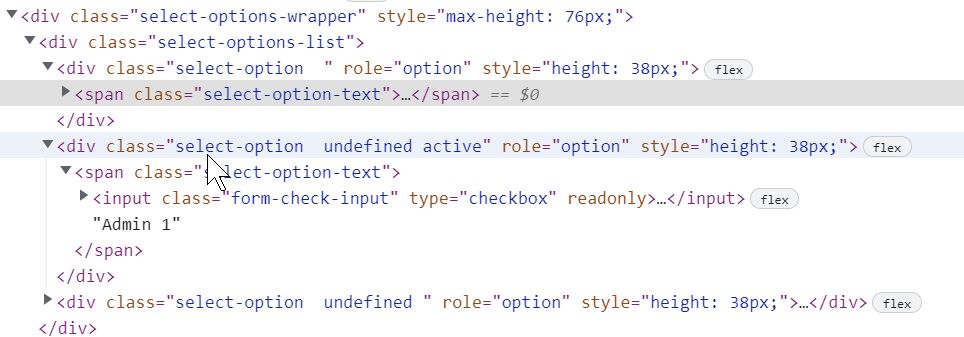
The screenshot for jest would be too long, but when I use Testing Library's 'screen.debug()' to view the test DOM the Select Options don't appear in the DOM.
This is an example of the Select options appearing while actually running:

Have you had or seen this problem before? I'd prefer to be able to test that some of the methods i made regarding this are tested if possible. Thanks
mac.wierda@dataworld.ai
priority
answered 2 years ago
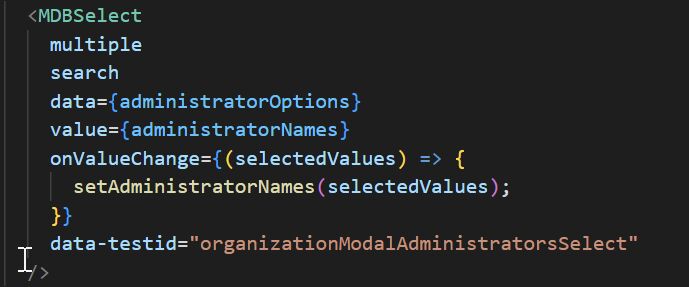
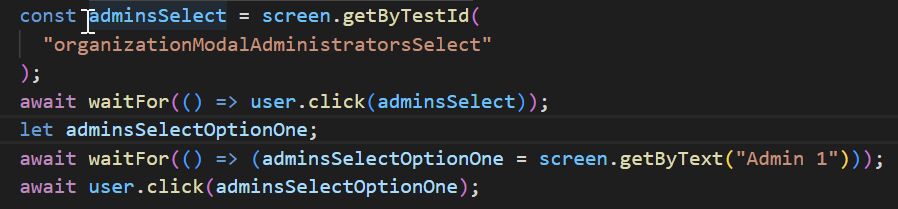
I haven't been able to get that to work. Could you tell me if what I have looks correct? First is the actual MDBSelect code, then the code snippet from the test
select input

test code

The Select is currently part of a Modal, so if that test snippet looks correct I will make a test that uses just the Modal and see if I can get it working as part of the Modal specifically, rather than as part of the whole workflow.
Krzysztof Wilk staff commented 2 years ago
Did you try to simulate the modal trigger first? The problem could be there - the modal wasn't rendered so there's no way to get the element that doesn't exist in DOM.
Also - is it possible to create a simple GitHub repository with this problem? It could be just a simple select with a modal and tests for them. It would be much easier to debug the issue :)
mac.wierda@dataworld.ai priority commented 2 years ago
Yes, I launch the modal at the start of the test. I also added a line checking for visibility to confirm that it's 'on the screen'. Everything explicitly in the modal is on the DOM jest uses, it's just the select options that don't.
I will try setting up a separate github repo to test it. Thank you
Krzysztof Wilk staff commented 2 years ago
You can check also try to import act from react-dom/test-utils package, a fireEvent function from @testing-library/react (to use instead of el.click() one) and try to show the popper this way:
const adminSelect = screen.getByTestId("some-test-id");
const input = adminSelect.querySelector('input');
act(() => {fireEvent.click(input)});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
mac.wierda@dataworld.ai priority commented 2 years ago
I should clarify:I'm using Testing Library's React library to write tests. I've tried using screen.getByText("Admin 1") on its own and after using userEvent.click() on the Select element in order to make the dropdown visible but have been unable to get the options to appear on the test DOM.
All I need to be able to do is trigger the 'onValueChange' method so that it updates my state variable, but I'm unsure how to do that
Krzysztof Wilk staff commented 2 years ago
Hi!
The select dropdown is a dynamically rendered element that appends to the end of the
document.bodyone when the select is open. There's a certain time when the animation of it ends and it's a little bit tricky to test so I think you can wrap your click events and other checks into thewaitForTesting Library's asynchronous function which works perfectly in our tests :)