Topic: mdbselect multiple issue version 1.4.0
Alecta
priority
asked 2 years ago
Hi,
We noticed unexpected behavior in MDBSelect "multiselect", when we tried to update from version 1.3.0 to 1.4.0 .
Basic CRA app:
import React, { useState } from "react";
import "mdb-react-ui-kit/dist/css/mdb.min.css";
import "./App.css";
import { MDBSelect } from "mdb-react-ui-kit";
function App() {
const [state, setState] = useState<string[]>([]);
return (
<div className="App">
<MDBSelect
search
multiple
searchLabel="Search..."
label={"Label"}
data={[
{ text: "Value 1", value: "value1" },
{ text: "Value 2", value: "value2", selected: true },
{ text: "Value 3", value: "value3" },
{ text: "Value 4", value: "value4" },
{ text: "Value 5", value: "value5" },
{ text: "Value 6", value: "value6" },
]}
getValue={(e: string[]) => {
setState(e);
}}
/>
</div>
);
}
export default App;
Expected behavior
Should call getValue on option click.
Would be great if the returned data could be the "value", not "text".
Actual behavior
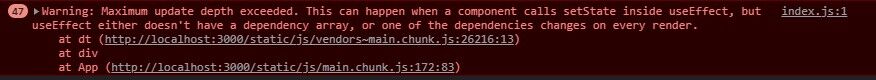
Infinite loop.

Please get back to us how to solve this and we would appreciate if you could update your docs. https://mdbootstrap.com/docs/b5/react/forms/select/#docsTabsAPI
Many thanks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 1.3.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Wojciech Staniszewski staff commented 2 years ago
Thanks for reporting, this problem is already on our list and we will try to fix it as soon as possible.