Topic: MDBTable ScrollYX and Responsive don't work together
KhizziP00L
free
asked 4 years ago
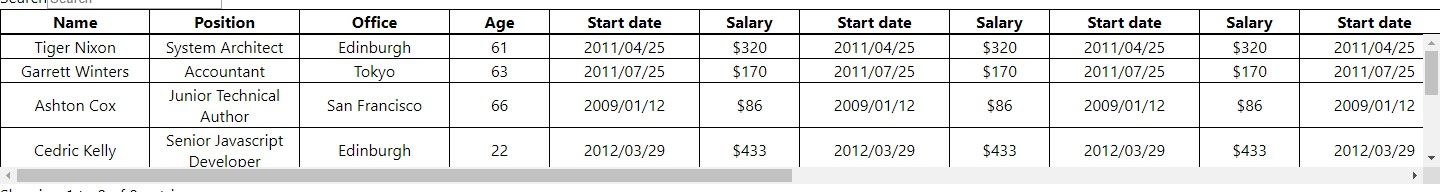
When i use "responsive" prop, the widths set in my columns object don't work. BUT When i use scrollX or scrollY because of large amount of data, the responsive property don't work and the widths set in columns object starts working, witch can be annoying because incase of data overflow, the whole tbody column is distorted (as shown in figure)
**Expected behavior**
**Actual behavior**
PATIENT column dont align because of overflow.
How do i get the responsiveness as well as keep the scrolling????????
PS.IMP. the blue strips are "MDBBtns" buttons whose width is set to 100%
Jakub Chmura
staff
answered 4 years ago
Thank you very much for your feedback and the founded bug.
I add this bug to our bug list and we will try to fix this as soon as possible.
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.0
- Device: intel core i3
- Browser: googlechrome
- OS: Windows
- Provided sample code: No
- Provided link: No