Topic: MDBTimePicker opens modal at the wrong level
dtremblay.grt
premium
asked 4 years ago
Expected behavior The modal opens on the page like the MDBDatePicker works
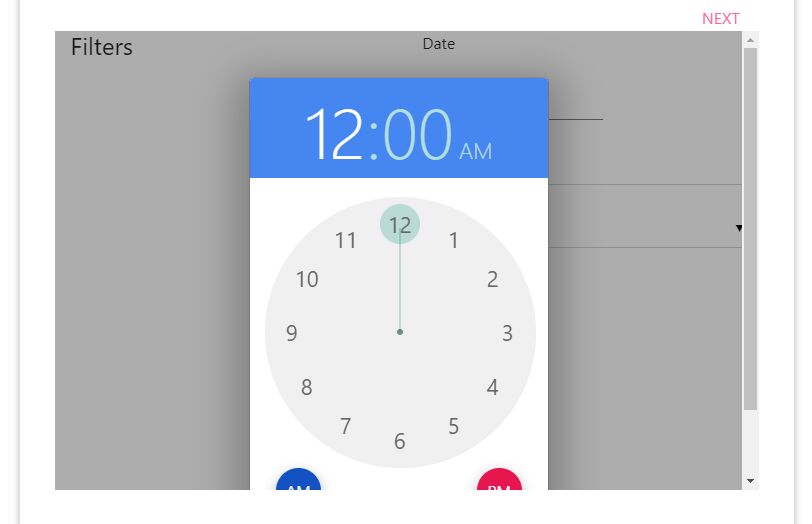
Actual behavior The modal opens inside the container. Again, please note that MDBDatePicker works perfectly and that MDBTimePicker does not. Please note that MDBTimePicker adds the modal after the input label and that MDBDatePicker adds the modal at the end of the html
Resources (screenshots, code snippets etc.)
Konrad Stępień
staff
answered 4 years ago
Thank you for the information. We planned to refactor Time & Date picker in the near future.
If you have any suggestion something like
MDBTimePicker opens modal at the wrong level
please tell me about it.
And DateTimePicker is planned on our ToDo list, but we have to wait for jQuery technology. Also if you have any suggestion for this component I can forward it for other technologies.
We are grateful for any information.
I will also try to look at the error with modal of TimePicker render level.
Best regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.20.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
dtremblay.grt premium commented 4 years ago
Speaking of TimePicker, do you have planned in your timeline a "DateTimePicker"?