Topic: MDBTimePicker UI is broken
alanB
free
asked 6 years ago
*Expected behavior*show dialog with full Time picker UI
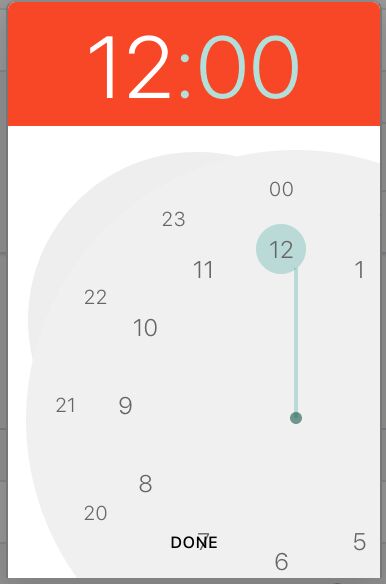
*Actual behavior*shows dialog with half Time picker UI
<MDBTimePicker
id="timePicker"
label="24hrs format"
hours={12} minutes={0} hoursFormat={24}
getValue={this.getPickerValue}
/>
My index.js have these imports import '@fortawesome/fontawesome-free/css/all.min.css'; import 'bootstrap-css-only/css/bootstrap.min.css'; import './assets/scss/mdb.scss'; import './index.css'; import App from './App';
Resources (screenshots, code snippets etc.)
NB: I am using MDBDatePicker as well and it works as expected.
Konrad Stępień
staff
answered 6 years ago
Hi @alanB
I test your code and he works as well.
My code:
import React from 'react';
import {MDBTimePicker} from 'mdbreact';
class test extends React.Component {
getPickerValue = value => {
console.log(value);
};
render() {
return (
<MDBTimePicker
id='timePicker'
label='24hrs format'
hours={12}
minutes={0}
hoursFormat={24}
getValue={this.getPickerValue}
/>
);
}
}
export default test;
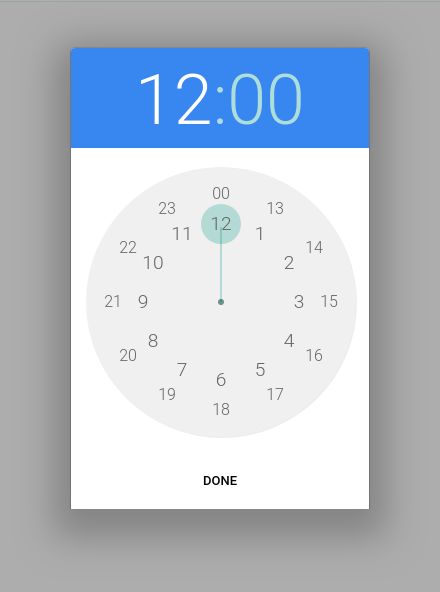
and it shows me this modal:

If you import styles in this order:
import React from 'react';
import ReactDOM from 'react-dom';
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
Make sure do other styles do not overwrite the style of the mdbreact.
Also, you can open dev console in your browser and check what style overwrites the clock.
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best regards, Konrad.
alanB free commented 6 years ago
Thanks for the response. I created a new test project and everything works fine. I'll figure out the conflicts .
Thanks.
Konrad Stępień staff commented 6 years ago
If there is anything else I could do for you or you have else any problems do not hesitate to ask me. I'll be happy to help you.
Best Regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: Macbook Pro, Android, iOS
- Browser: All
- OS: MacOS
- Provided sample code: No
- Provided link: Yes