Topic: Modal backdrop is not working as expected
Venky
free
asked 6 years ago
Expected behavior
If backdrop prop is set to false, the other elements on the body should be clickable
Actual behavior
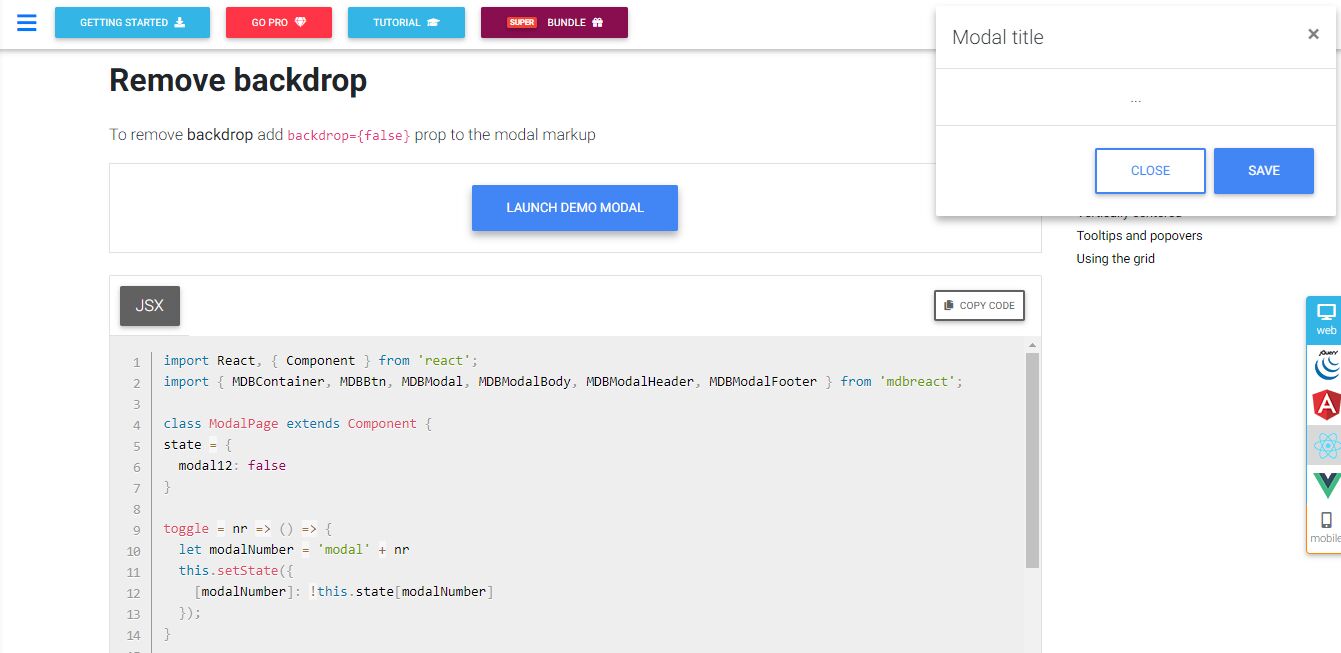
Instead it's not allowing to click anything on the body except the modal elements. Please check the screenshot for the same.
Resources (screenshots, code snippets etc.)
<MDBModal isOpen={this.state.actionsToast} frame position="bottom" backdrop={false}>
<MDBModalBody className="text-center">
<MDBContainer>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<MDBBtn color="secondary">Close</MDBBtn>
<MDBBtn color="primary">Save changes</MDBBtn>
</MDBContainer>
</MDBModalBody>
</MDBModal>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.24.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
Thanks for the report. I added this to our list to do with bugs. We will resolve it in the next release. Have a nice day.