Topic: Navigation > Compositions - docs example not working
topas
free
asked 7 years ago
Hello,
i use composition as:
in Composition, i have all code from one example from doc->navigation->composition.
Exampes not working corectly:
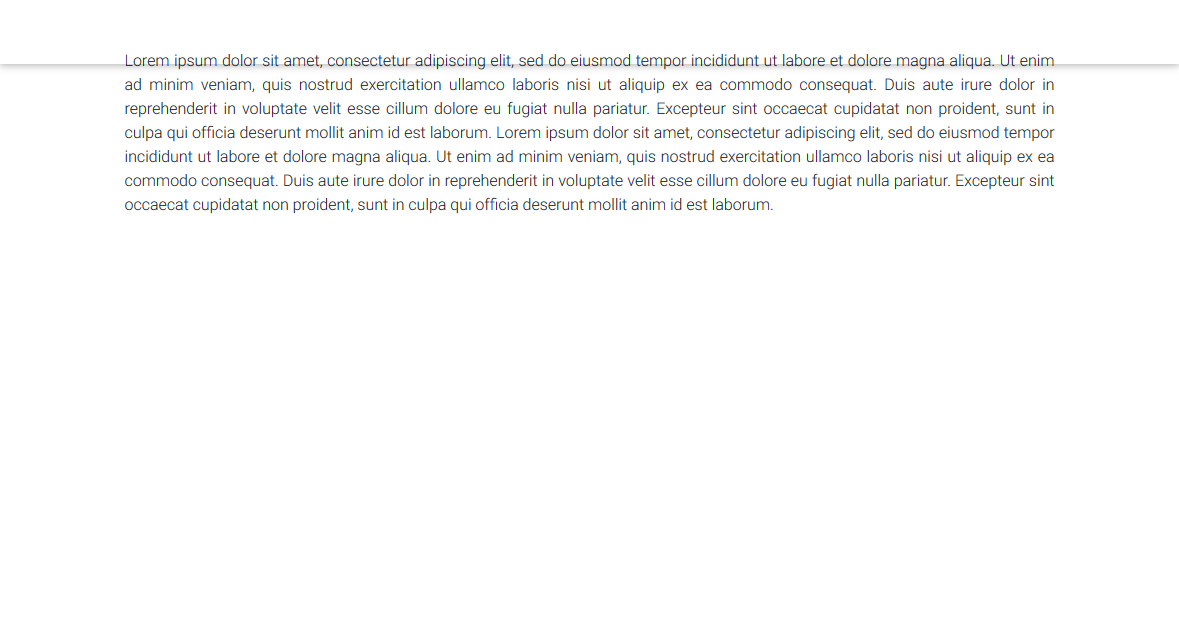
Regular fixed Navbar -> cropped body
Full Page Intro with non-fixed Navbar -> not loading image in view component
Full Page Intro with fixed Navbar -> not loading image in view component
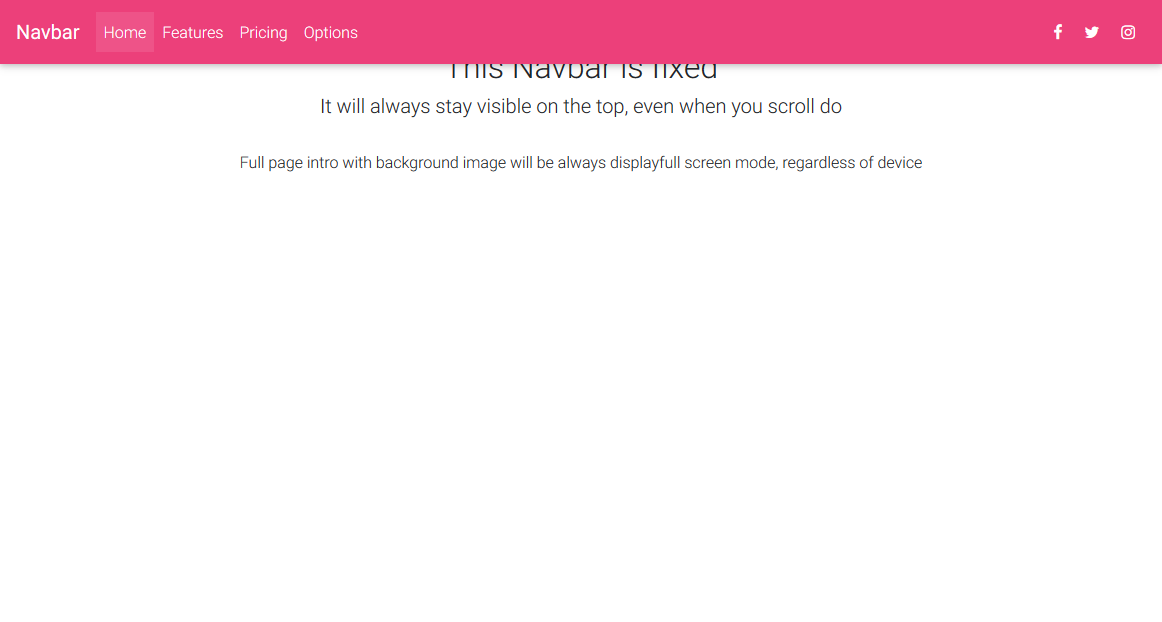
Full Page Intro with fixed, transparent Navbar -> not loading image in view component
Full Page Intro with non-fixed, transparent Navbar -> not loading image in view component
Jakub Mandra
staff
answered 7 years ago
Hey,
Thanks for posting, this particular page is pretty old. We are working on completely new documentation and this one will be updated within next 10 days.
If you imediately need a proper code for one, please write here and I will provide you with one.
Keep hacking!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.8.4
- Device: all
- Browser: Chrome, Firefox
- OS: Win10
- Provided sample code: No
- Provided link: No