Topic: No aria-label in DOM in purchased package
enxipeng
free
asked 6 years ago
Dear MDBootstrap Support Team,
During testing of the date picker widget I purchased, I found that the one purchased was not exactly what it was advertised in your website. the accessibility feature is missing.
Any assistance in the matter would be much appreciated, as direct communications to the support email has proven to no avail. Hopefully this channel of communication would be able to provide more assistance.
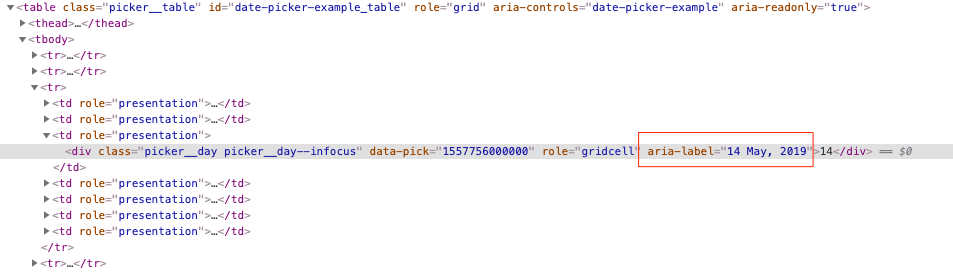
What was advertised on their site is https://mdbootstrap.com/docs/react/forms/date-picker/, DatePicker has ‘aria-label’ in the DOM
Expected behavior

So to speak, what we got was not what we saw.
Much appreciated for any assistance looking into this matter.
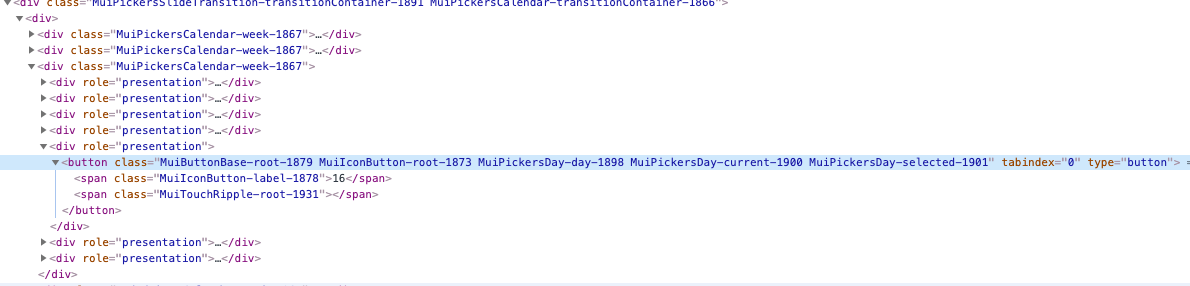
Actual behavior

Resources (screenshots, code snippets etc.)
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hello,
Due to the fact, that our page is built on WordPress engine, examples you see are examples from jQuery. So implementation may vary.
Our team is moving towards a solution to this problem.
Best regards.
enxipeng free commented 6 years ago
Hi Aliaksandr,
Thank you for your prompt response. Does this mean that we would get a new package containing the accessibility feature as advertised?
Cheers, Enxi
Aliaksandr Andrasiuk staff commented 6 years ago
Hi,
We will add this case to our todo list. But I can't promise that it will be available in our upcoming release because we should analyze the usefulness of this case.
Don't forget that example you see on our page it's a jQuery example which exists only for demonstrating the functionality and realization of this plugin in ReactJS is different.
Best regards.
Bowen Li
free
answered 6 years ago
It looks like the sold datepicker from mdbootstrap is a clone copy of the free opensource version of Material UI. https://material-ui.com/demos/pickers/#date-pickers
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: N/A
- Browser: N/A
- OS: N/A
- Provided sample code: No
- Provided link: Yes