Topic: Offset modifier not working for popover
noveltytech
priority
asked 4 years ago
Hi, I'm trying to change the position of popover by adding offsets but it is not working as expected.
<MDBPopover
placement='top'
popover
clickable
id='popper1'
tag='p'
domElement='p'
modifiers={{ name: 'offset', options: {offset: [20, 0]}}}
>
<p id='popper1'>View Details </p>
<div>
<MDBPopoverBody >
//body content
</MDBPopoverBody>
</div> </MDBPopover>
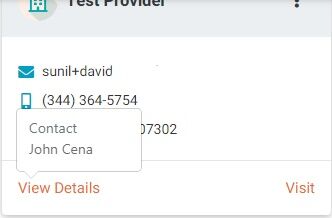
Expected behavior![enter image description here]

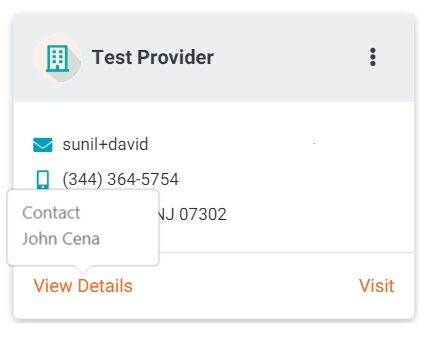
Actual behavior![enter image description here]

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Dell
- Browser: Chrome/Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 4 years ago
Yes, it's a bug. I tested this and I also have a problem with that. I added task to fix it.