Topic: Popover Placement
Sprout Product Design
free
asked 6 years ago
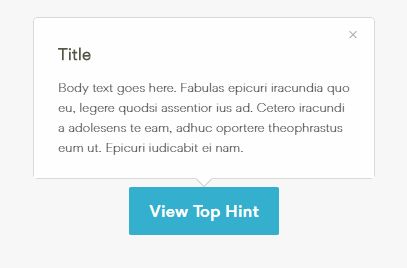
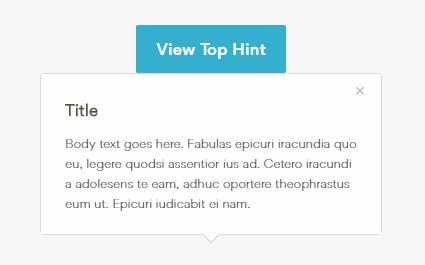
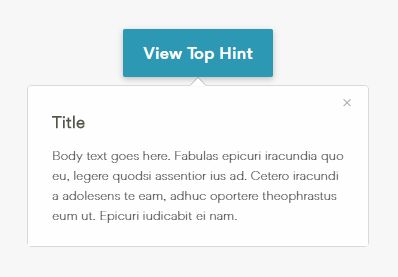
My team are looking for the right solution for the automatic placement of the popovers. As seen in the samples, the popovers switch position automatically depending on where it fits no matter where it is placed.
When we tried to use the popover in our system, it does switch its placement automatically but the arrow stays in its default placement. We expect the popover's arrow to change its placement when the whole popover changes its position.



<MDBPopover
placement="top"
popover
clickable
id="popper1"
>
<MDBBtn>View Top Hint</MDBBtn>
<div>
<MDBPopoverHeader className="sprout-hint-header">Title</MDBPopoverHeader>
<MDBPopoverBody className="sprout-hint-body">
Body text goes here. Fabulas epicuri iracundia quo eu, legere quodsi assentior ius ad.
Cetero iracundia adolesens te eam, adhuc oportere theophrastus eum ut. Epicuri iudicabit ei nam.
</MDBPopoverBody>
</div>
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
Thank you for the reporting. It's a bug, we have added it to our to-do list and will fix it the near future.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows10
- Provided sample code: No
- Provided link: No