Topic: Problem about MDBSelect when update lastest version (4.13.0)
CartoonNetwork159
pro
asked 6 years ago

I have some problem about MDBSelect when I've updated lasted version.
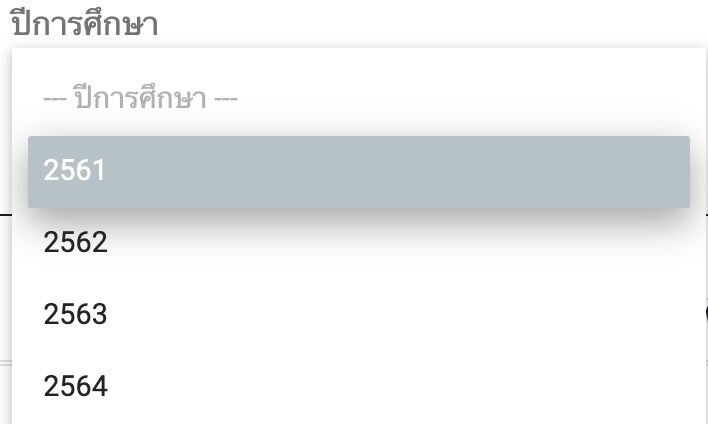
- Can't change color on hover when I use props color. (see image)
- Don't show animation of label like Document shown.
Thanks for answer.
Add comment
Jakub Mandra
staff
answered 6 years ago
Hi,
Select accepts only 7 basic colors by default: https://mdbootstrap.com/docs/react/css/colors/
import React, { Component } from "react";
import { MDBSelect } from "mdbreact";
class SelectPage extends Component {
state = {
options: [
{
text: "Option 1",
value: "1"
},
{
text: "Option 2",
value: "2"
},
{
text: "Option 3",
value: "3"
},
{
text: "Option 4",
value: "4"
},
{
text: "Option 5",
value: "5"
}
]
};
render() {
return (
<div>
<MDBSelect
options={this.state.options}
color="secondary"
selected="Choose your option"
label="Example label"
/>
</div>
);
}
}
export default SelectPage;
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: iMac
- Browser: Google Chrome
- OS: MacOS
- Provided sample code: No
- Provided link: No