Topic: Problem with form
michbo
priority
asked 2 years ago
Hi, I state I'm a backend developer and in order to develop a project I need to work also with frontend (React) but unfortunately I don't have enough experience.
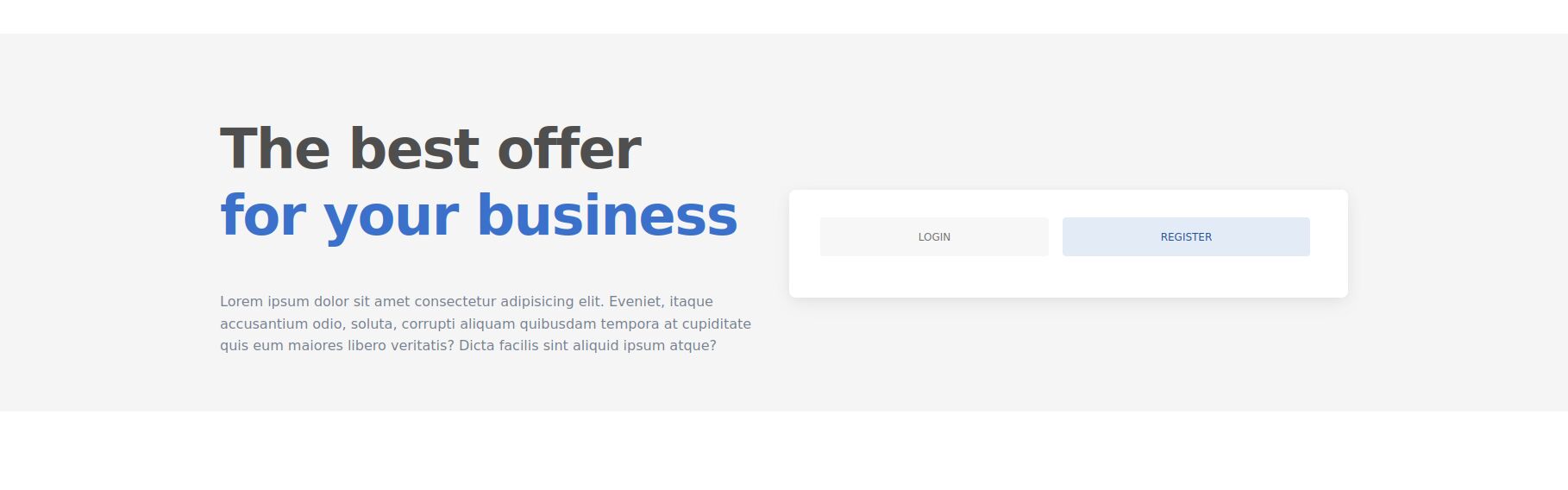
I bought the React Kit Pro Advance and I'm currently working on the home page of my project. In particular, I'm developing the login form page. I'd like to use the form (https://mdbootstrap.com/docs/react/design-blocks/admin/forms/) V.8 but with the login form of the V.3.In the picture attached you can see the result I obtained. I can't understand why I can only see the buttons "Login" and "Register" but not the form. I developed the login form (of the V.3) as an external component (named LoginRegisterForm.jsx) and I imported the component into the Home.jsx (which contain the code of the V.8). Thanks for the help!
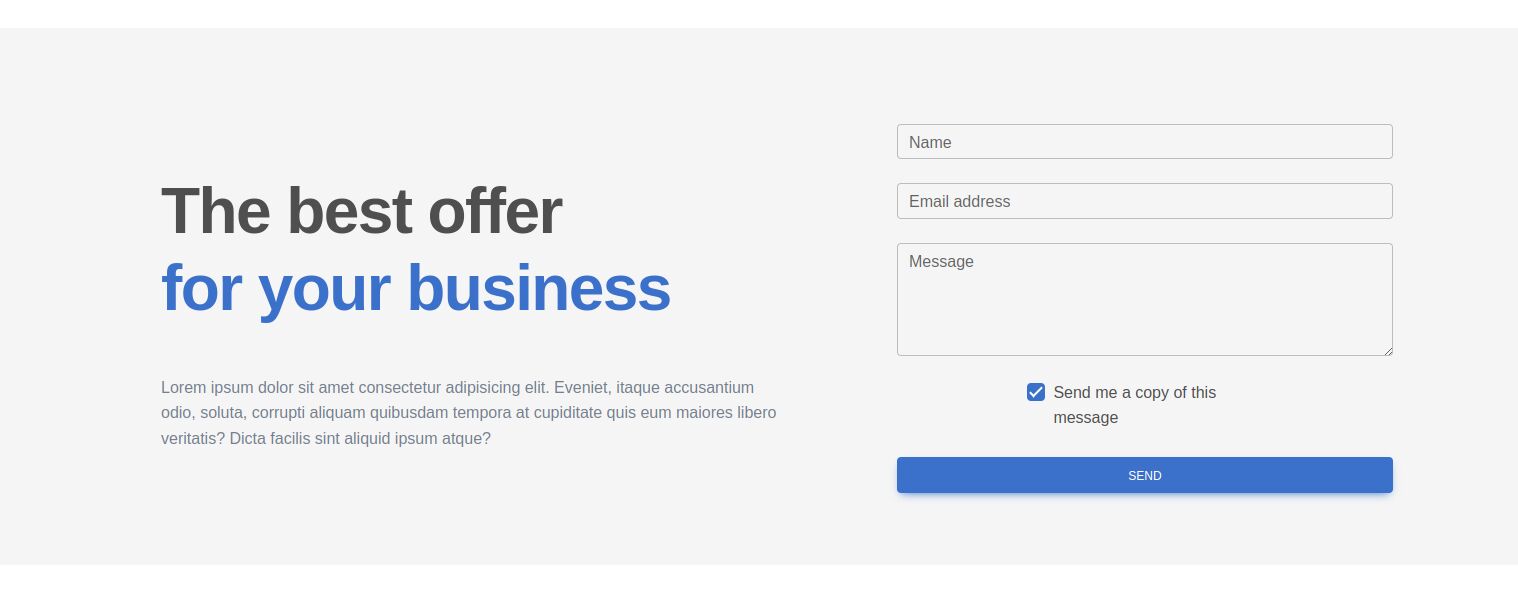
Update: I tried to include the from V.4 into the code of form V.8 and everything is working (as you can see in the picture). I've the problem just with the form V.3. That form doesn't work even if i copy and paste the code on a new page.

Mateusz Lazaru
staff
answered 2 years ago
The problem in v3 with the invisible content is because we changed prop name from show to open in MDB v7.0.0 and haven't updated snippets yet, sorry for that.
So if you need anything from v3 demo, just replace:
<MDBTabsPane show={fillActive === 'tab-login'}
with
<MDBTabsPane open={fillActive === 'tab-login'}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 7.0.0
- Device: PC
- Browser: Firefox
- OS: Linux
- Provided sample code: No
- Provided link: Yes