Topic: Property "outline" in component MDBSelect
Gustavo Fuhr
free
asked 6 years ago
Expected behavior The MDBSelect component should be able to be viewed as "outlined"
Actual behavior I need to create a form with "outlined" inputs, but by adding an MDBSelect (which does not support this kind of visualization) the whole form is left with an inconsistent UI.
Resources (screenshots, code snippets etc.)

Thanks!
Jakub Mandra
staff
answered 6 years ago
Hi!
Outline Select is ready and waits for release which will take place next Monday! :)
Stay tuned and follow our changelog https://mdbootstrap.com/docs/react/changelog/
Best,
Jakub
Jakub Mandra
staff
answered 6 years ago
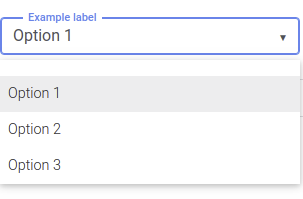
This is how it should look like:

But it looks like if you change the wrapper's width the label breaks the layout.
Thank you for reporting we will fix it as soon as possible.
Best,
Jakub
Gustavo Fuhr
free
answered 6 years ago
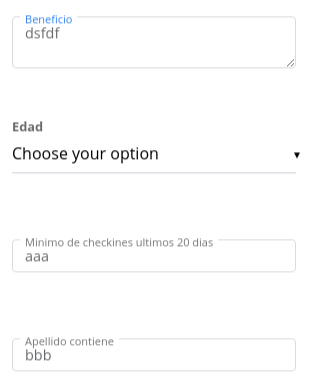
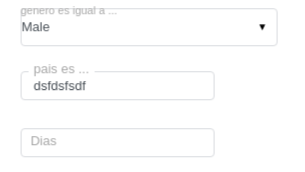
Hi ... I've installed the last version and my form looks like this:

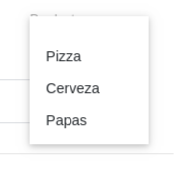
The alignment and margins are different, and the outline label doesnt have the same position and background than the other fields. When I open the select, it doesnt look nice too. The options are placed above the control (look at the next screenshot)

I dont known if there's a style problem .. I think that this is not a style problem because I tested it only importing bootstrap.css and mdb.css.
Thanks in advance
Gustavo Fuhr
free
answered 6 years ago
Hi ... I've installed the last version, and I found some difference between the select and the rest of controls style.
The alignment and margins are different, and the outline label doesnt have the same position and background than the other fields.

When I open the select, it doesnt look nice too. The options are placed above the control

I dont known if there's a style problem .. I think that this is not a style problem because I tested it only importing bootstrap.css and mdb.css.
Thanks in advance
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Desktop
- Browser: Chrome
- OS: Linux
- Provided sample code: No
- Provided link: No