Topic: React Accordion - Bootstrap 4 & Material Design not working with Animation icon rotation
somongkoltech
free
asked 6 years ago
Dear React Team !
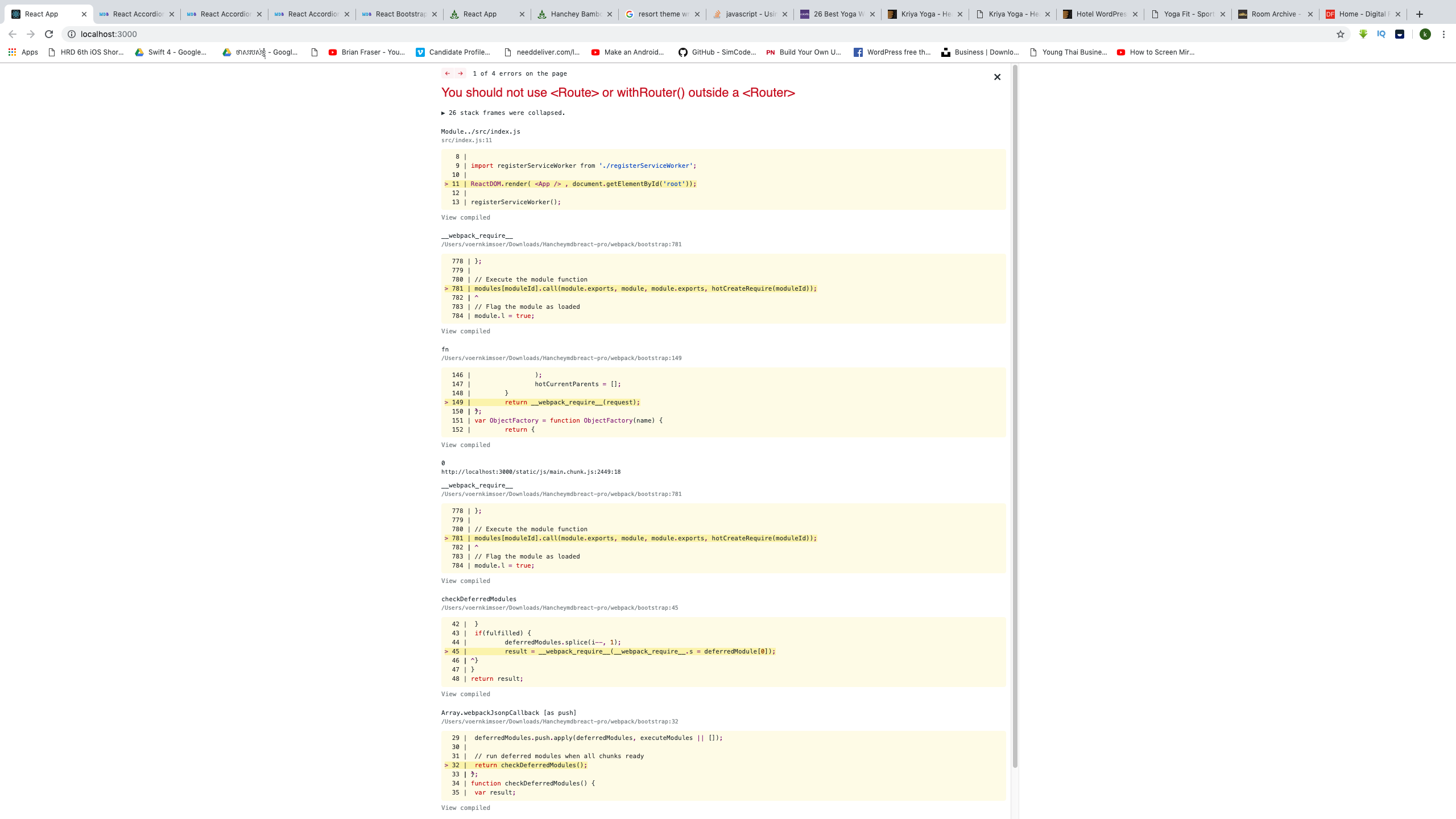
I have problem with React Accordion - Bootstrap 4 & Material Design not working with Animation icon rotation. this line didn't work . please help check it
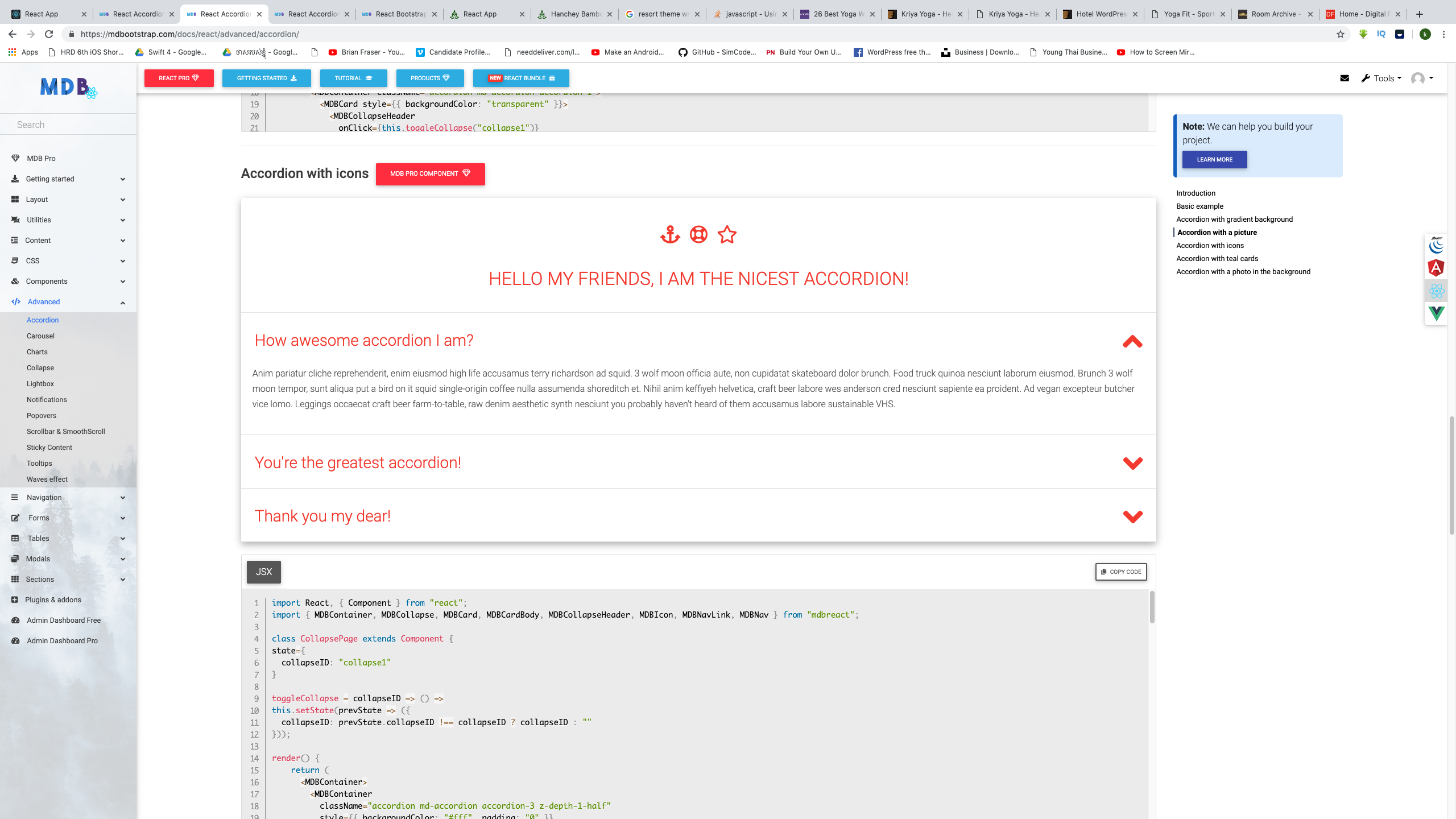
and bout Accordion with icons , it is not working too


Anna Morawska
staff
answered 6 years ago
Hi @somongkoltech,
according to the error stack trace, the problem is caused by React Router - the absence of react router wrapper to be precise. Have you configured it in your project? Your index.js file should look like this:
import React from "react";
import ReactDOM from "react-dom";
import "mdbreact/dist/css/mdb.css";
import "@fortawesome/fontawesome-free/css/all.min.css";
import "bootstrap-css-only/css/bootstrap.min.css";
import App from "./App";
import { BrowserRouter as Router } from 'react-router-dom'
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<Router><App /></Router>, document.getElementById('root'));
registerServiceWorker();
Best regards,
Anna
somongkoltech free commented 6 years ago
we configure BrowserRouter at App.js already . Here is this code : import React, { Component } from "react"; import { Provider } from "react-redux"; import { store } from "./store/store"; import {BrowserRouter} from 'react-router-dom'import Body from './components/containers/Body'import NavigationBar from './components/commons/NavigationBar'import Footer from './components/containers/Footer'
class App extends Component { render() { return ( ); }} export default App;
Anna Morawska staff commented 6 years ago
I don't see the line where you wrap your components tree with BrowserRouter wrapper.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Mac
- Browser: chrome
- OS: Mac
- Provided sample code: No
- Provided link: No