Topic: React crashes when modal is opened
Pavel Šrytr
free
asked 3 years ago
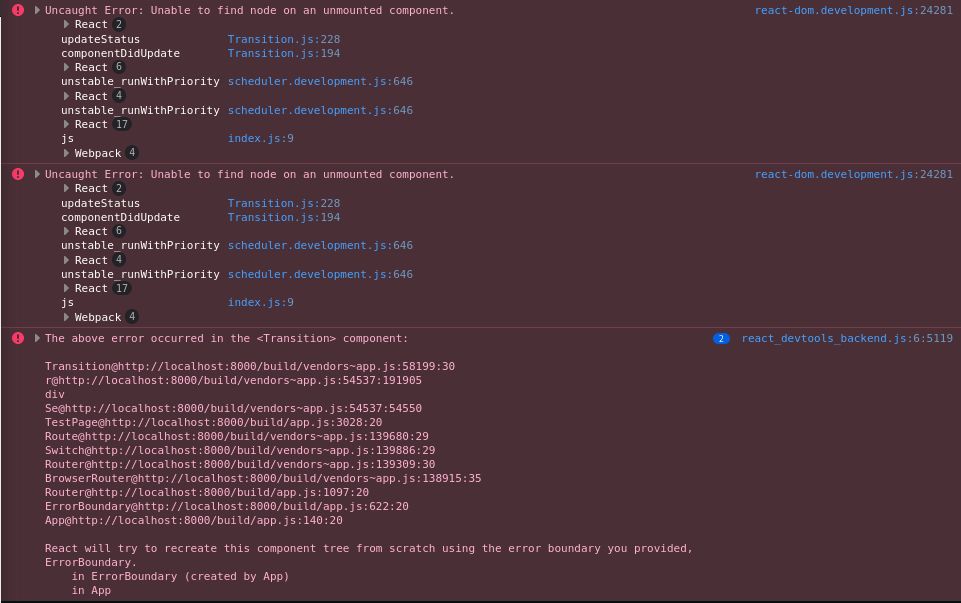
Expected behavior Open modal Actual behavior Webpage crashes when modal is opened. With example code too. Resources (screenshots, code snippets etc.)
export default class TestPage extends Component {
state = {
modal: false
}
toggle = () => {
this.setState({
modal: !this.state.modal
});
}
render() {
return (
<MDBContainer className={"pt-5 mt-5"}>
<MDBBtn onClick={this.toggle}>Modal</MDBBtn>
<MDBModal isOpen={this.state.modal} toggle={this.toggle}>
<MDBModalHeader toggle={this.toggle}>MDBModal title</MDBModalHeader>
<MDBModalBody>
(...)
</MDBModalBody>
<MDBModalFooter>
<MDBBtn color="secondary" onClick={this.toggle}>Close</MDBBtn>
<MDBBtn color="primary">Save changes</MDBBtn>
</MDBModalFooter>
</MDBModal>
</MDBContainer>
);
}
}

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Desktop
- Browser: Firefox, Chrome
- OS: Fedora 32
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 3 years ago
try to instal react-transition-group to your project
https://www.npmjs.com/package/react-transition-group