Topic: Right Aligned Navbar Items Documentation Incorrect
hpatti
priority
asked 1 year ago
*_Expected behavior:_*Upon following the documentation right aligned menus align text content to the right of the div. React Navbar - Content Alignment - Right Aligned
*_Actual behavior:_*Content stays put where it is and does not move unless a separate CSS class is placed on a different component.
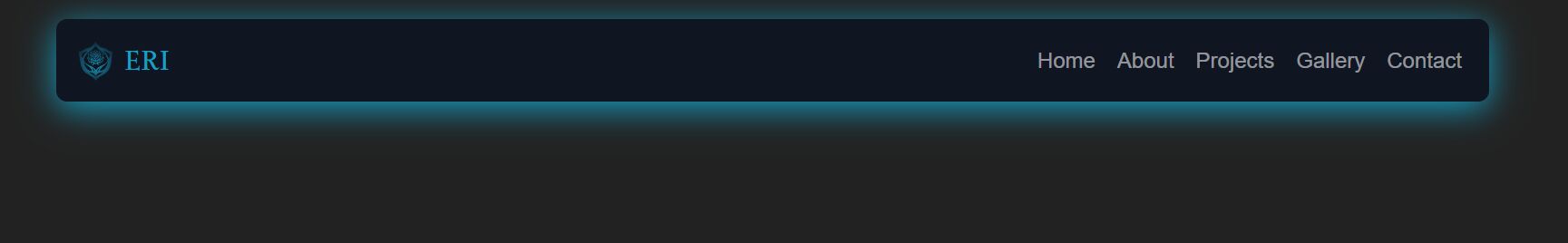
*_Resources (screenshots, code snippets etc.):_*Expected Behavior (With fix added to the MDB Collapse Component.)
<MDBCollapse navbar open={openNavRight} className='justify-content-end'>
<MDBNavbarNav right fullWidth={false}>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Home</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>About</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Projects</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Gallery</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Contact</MDBNavbarLink>
</MDBNavbarItem>
</MDBNavbarNav>
</MDBCollapse>
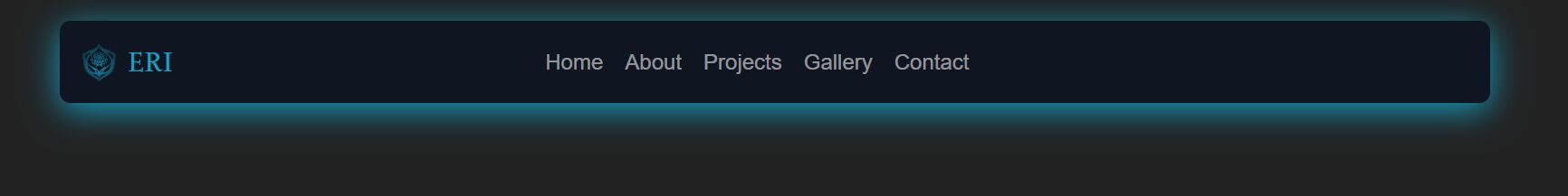
 Actual Behavior following documentation:
Actual Behavior following documentation:
<MDBCollapse navbar open={openNavRight}>
<MDBNavbarNav right fullWidth={false} className='ms-auto'>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Home</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>About</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Projects</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Gallery</MDBNavbarLink>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBNavbarLink href='#'>Contact</MDBNavbarLink>
</MDBNavbarItem>
</MDBNavbarNav>
</MDBCollapse>

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 8.0.0
- Device: Windows PC
- Browser: Arc / Chrome / Edge / Firefox
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes