Topic: Side Nav Hamburger Menu displaying on large screens
CptSpooky
free
asked 3 years ago
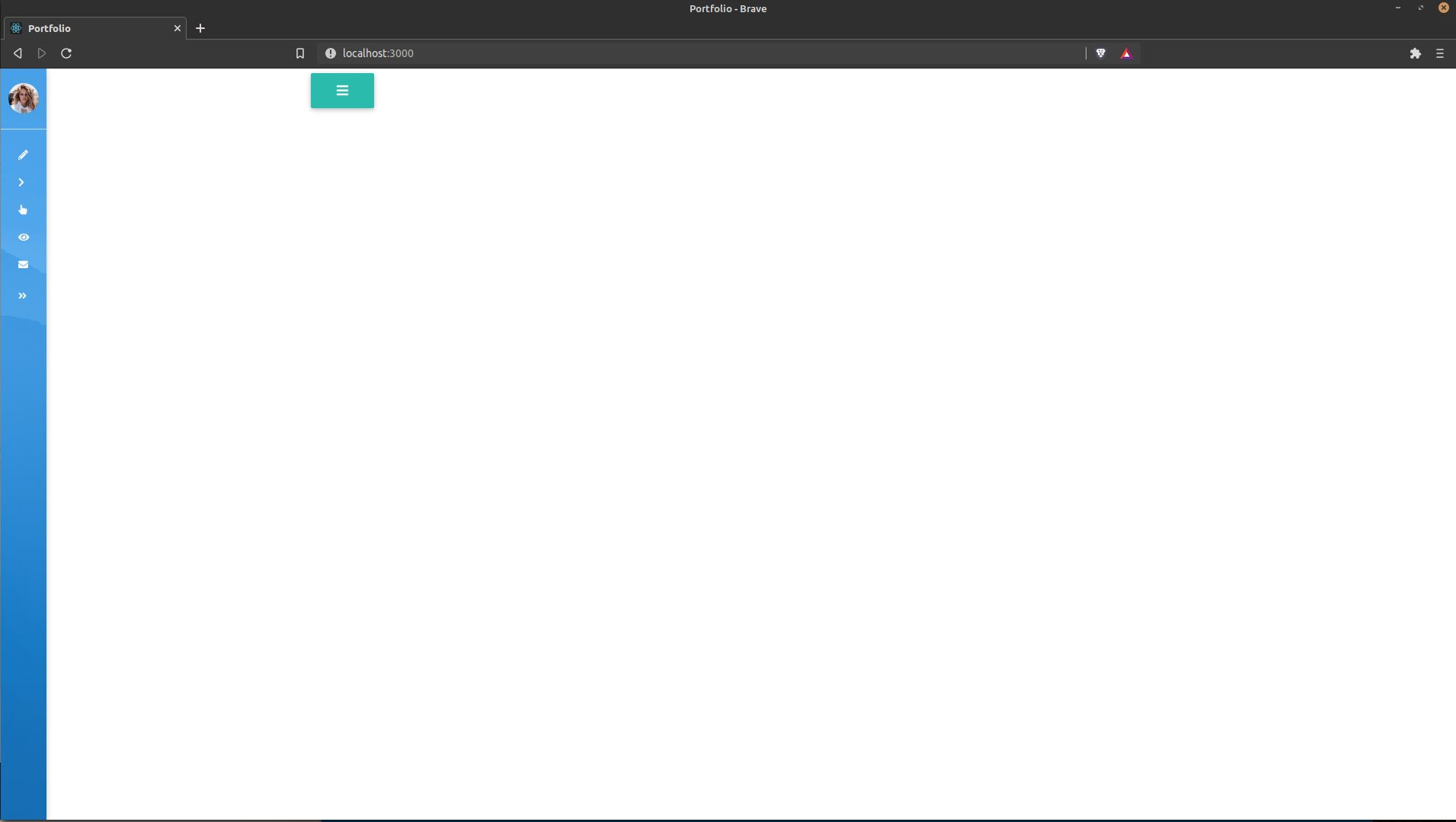
Expected behavior The hamburger menu should not be displaying on large screens and should only appear on mobile
Actual behavior
Is displaying on large screens. Everything is working fine with the exception that the bar should be hidden on larger sizes. Anyone have a fix for this? Its literally a new react project and I copy pasted the code from SideNav component**
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 5.0.1
- Device: Desktop
- Browser: Chrome
- OS: Linux
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 3 years ago
you can use the display to hide the hamburger button on larger screens https://mdbootstrap.com/docs/react/utilities/display/