Topic: Sidenav Example Code Does Not Work In Sample App
jammerxd2
free
asked 2 years ago
Expected behavior Sidenav opens properly
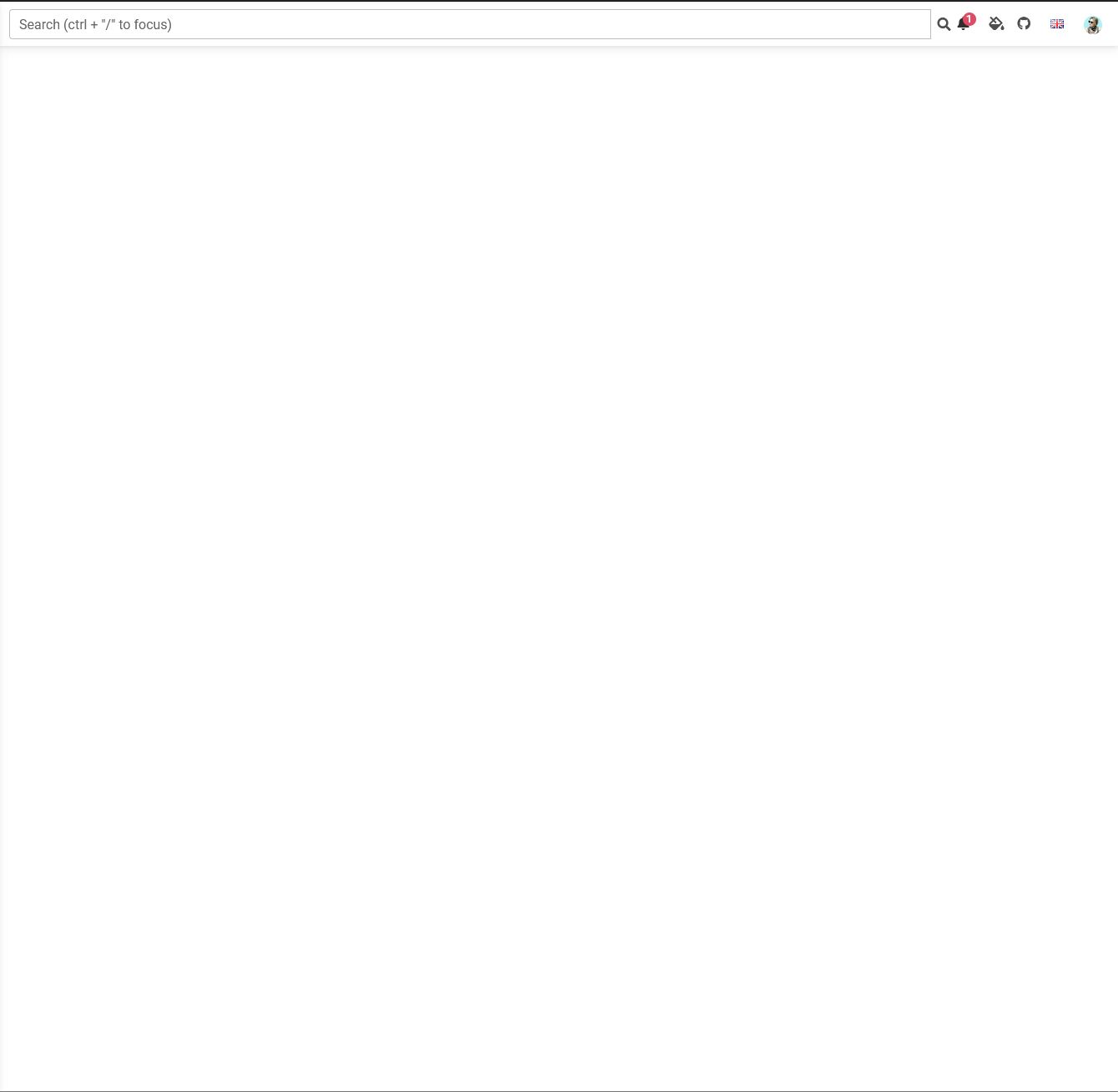
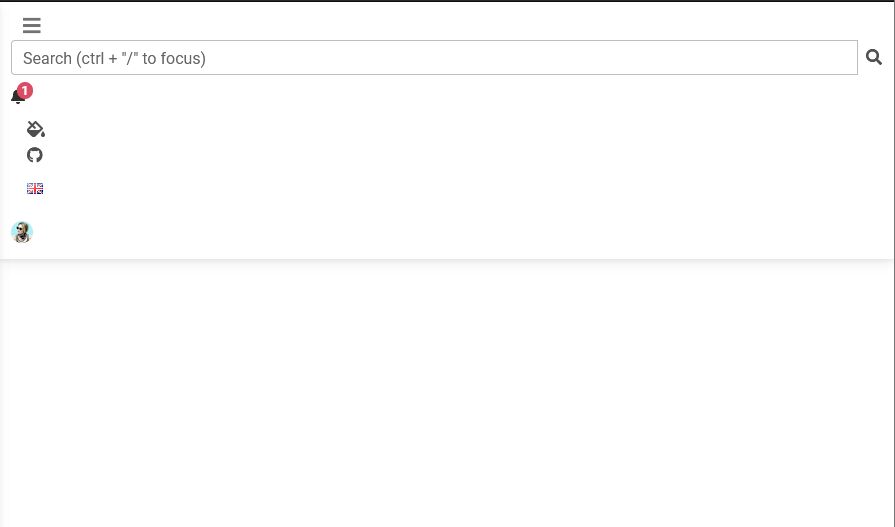
Actual behavior sidenav initially opens, then immediately hides and is not revealed when clicking the bars icon/button
Resources (screenshots, code snippets etc.) Source code taken from own demo and put into clean react js app

notice here that even though the bars are toggled, the sidenave does not appear.

How does one use both top nav and side nav in reactjs like the example code?
Here's my code snippet from the app.js which uses the exact demo code copy/paste apart from MDBDropdownLink changing to MDBDropdownItem link:
import logo from './logo.svg';
import './App.css';
import React, { useState, useCallback, useEffect } from 'react';
import {
MDBSideNav,
MDBSideNavMenu,
MDBSideNavItem,
MDBSideNavLink,
MDBSideNavCollapse,
MDBIcon,
MDBContainer,
MDBNavbar,
MDBInput,
MDBInputGroup,
MDBNavbarToggler,
MDBNavbarNav,
MDBNavbarItem,
MDBDropdown,
MDBDropdownToggle,
MDBDropdownMenu,
MDBDropdownItem,
MDBBadge,
MDBCollapse,
} from 'mdb-react-ui-kit';
export default function App() {
const [collapseOpened, setCollapseOpened] = useState('accordionCollapse1');
const [basicOpen, setBasicOpen] = useState(true);
const [mode, setMode] = useState('side');
const [showBasic, setShowBasic] = useState(false);
const toggleAccordion = (value) => {
value !== collapseOpened ? setCollapseOpened(value) : setCollapseOpened('');
};
const handleResize = useCallback(() => {
if (!window.matchMedia('screen and (min-width: 1400px)').matches) {
setMode('side');
return setBasicOpen(false);
}
setMode('push');
return setBasicOpen(true);
}, []);
useEffect(() => {
handleResize();
}, [handleResize]);
useEffect(() => {
window.addEventListener('resize', handleResize);
return () => {
window.removeEventListener('resize', handleResize);
};
}, [handleResize]);
return (
<header>
<MDBSideNav backdrop={false} mode={mode} isOpen={basicOpen} getOpenState={setBasicOpen}>
<div className='d-flex justify-content-center py-4'>
<img
id='MDB-logo'
src='https://mdbootstrap.com/wp-content/uploads/2018/06/logo-mdb-jquery-small.webp'
alt='MDB Logo'
draggable='false'
/>
</div>
<MDBSideNavMenu>
<MDBSideNavItem>
<MDBSideNavLink>
<MDBIcon icon='chart-area' className='fa-fw me-3' />
Website traffic
</MDBSideNavLink>
</MDBSideNavItem>
<MDBSideNavItem>
<MDBSideNavLink
icon='angle-down'
shouldBeExpanded={collapseOpened === 'accordionCollapse1'}
onClick={() => toggleAccordion('accordionCollapse1')}
>
<MDBIcon icon='cogs' className='fa-fw me-3' />
Settings
</MDBSideNavLink>
<MDBSideNavCollapse id='accordionCollapse1' show={collapseOpened === 'accordionCollapse1'}>
<MDBSideNavLink>Profile</MDBSideNavLink>
<MDBSideNavLink>Account</MDBSideNavLink>
</MDBSideNavCollapse>
</MDBSideNavItem>
<MDBSideNavItem>
<MDBSideNavLink
icon='angle-down'
shouldBeExpanded={collapseOpened === 'accordionCollapse2'}
onClick={() => toggleAccordion('accordionCollapse2')}
>
<MDBIcon icon='lock' className='fa-fw me-3' />
Password
</MDBSideNavLink>
<MDBSideNavCollapse id='accordionCollapse2' show={collapseOpened === 'accordionCollapse2'}>
<MDBSideNavLink>Request password</MDBSideNavLink>
<MDBSideNavLink>Reset password</MDBSideNavLink>
</MDBSideNavCollapse>
</MDBSideNavItem>
</MDBSideNavMenu>
</MDBSideNav>
<MDBNavbar fixed='top' expand='lg' id='main-navbar'>
<MDBContainer fluid>
<MDBNavbarToggler
aria-controls='navbarSupportedContent'
aria-expanded='false'
aria-label='Toggle navigation'
onClick={() => setShowBasic(!showBasic)}
>
<MDBIcon icon='bars' fas />
</MDBNavbarToggler>
<MDBInputGroup className='d-none d-md-flex my-auto'>
<MDBInput label='Search (ctrl + "/" to focus)' />
<MDBIcon className='my-auto ms-2' icon='search' />
</MDBInputGroup>
<MDBCollapse navbar show={showBasic}>
<MDBNavbarNav right fullWidth={false} className='mb-2 mb-lg-0'>
<MDBNavbarItem>
<MDBDropdown>
<MDBDropdownToggle tag='a' className='nav-link text-dark'>
<MDBIcon icon='bell' />
<MDBBadge notification color='danger' pill>
1
</MDBBadge>
</MDBDropdownToggle>
<MDBDropdownMenu>
<MDBDropdownItem>
<MDBDropdownItem link>Action</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>Another action</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>Something else here</MDBDropdownItem>
</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
</MDBNavbarItem>
<MDBNavbarItem className='mx-3 me-lg-0 my-auto'>
<MDBIcon icon='fill-drip' />
</MDBNavbarItem>
<MDBNavbarItem className='ms-3 me-lg-0 my-auto'>
<MDBIcon fab icon='github' />
</MDBNavbarItem>
<MDBNavbarItem className='ms-3'>
<MDBDropdown>
<MDBDropdownToggle tag='a' className='nav-link'>
<i className='flag flag-united-kingdom'></i>
</MDBDropdownToggle>
<MDBDropdownMenu>
<MDBDropdownItem>
<MDBDropdownItem link>
{' '}
<i className='flag-united-kingdom flag'></i>English
<MDBIcon icon='check' className='text-success ms-2' />
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-poland'></i>Polski
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-china'></i>中文
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-japan'></i>日本語
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-germany'></i>Deutsch
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-france'></i>Français
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-spain'></i>Español
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-russia'></i>Русский
</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>
<i className='flag flag-portugal'></i>Português
</MDBDropdownItem>
</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
</MDBNavbarItem>
<MDBNavbarItem>
<MDBDropdown>
<MDBDropdownToggle tag='a' className='nav-link'>
<img
src='https://mdbootstrap.com/img/Photos/Avatars/img (31).webp'
className='rounded-circle'
height='22'
alt=''
loading='lazy'
/>
</MDBDropdownToggle>
<MDBDropdownMenu>
<MDBDropdownItem>
<MDBDropdownItem link>My profile</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>Settings</MDBDropdownItem>
</MDBDropdownItem>
<MDBDropdownItem>
<MDBDropdownItem link>Logout</MDBDropdownItem>
</MDBDropdownItem>
</MDBDropdownMenu>
</MDBDropdown>
</MDBNavbarItem>
</MDBNavbarNav>
</MDBCollapse>
</MDBContainer>
</MDBNavbar>
</header>
);
}
Mateusz Lazaru
staff
answered 2 years ago
Hi,
Thanks for the report. I can see, that there are some more differences from demo preview than just not working sidenav. I'm adding a task to fix it.
This should fix the sidenav, but the rest of the code still needs some changes.
const handleResize = useCallback(() => {
if (!window.matchMedia('screen and (min-width: 1400px)').matches) {
setMode('over');
return setBasicOpen(false);
}
setMode('push');
return setBasicOpen(true);
}, []);
&&
<MDBContainer fluid>
<MDBNavbarToggler
aria-controls='navbarSupportedContent'
aria-expanded='false'
aria-label='Toggle navigation'
onClick={() => {
// setShowBasic(!showBasic)
setBasicOpen(!basicOpen);
}}
>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 6.2.0
- Device: PC
- Browser: Firefox
- OS: Windows 11
- Provided sample code: No
- Provided link: No