Topic: svg use and different methods - which is best
mark-steven-au
premium
asked 5 years ago
Expected behavior
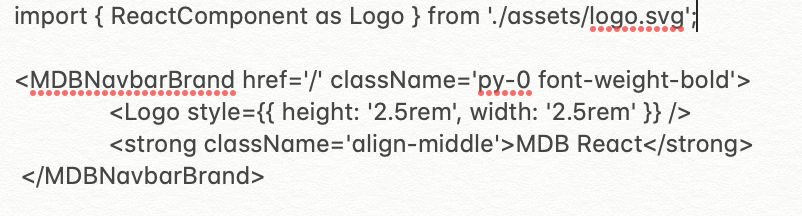
2 (or more methods - which is better
Actual behavior
 Resources (screenshots, code snippets etc.)
Method 2
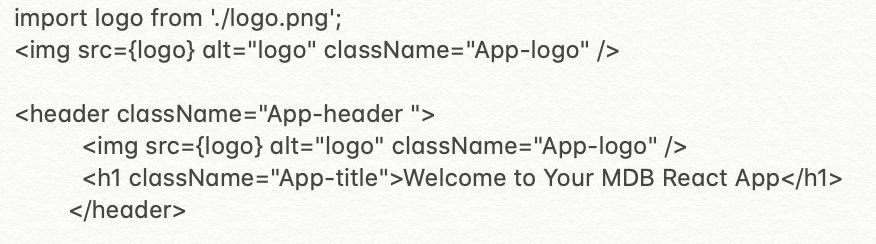
Resources (screenshots, code snippets etc.)
Method 2
Trying to establish which is the "best way" using MDB React to bring in svg and other png/jpg files and the most simplest.I am assuming Method 2 is better if you are going to use the file in many places but is there other reasons to why one is better than the other.So can someone give me a definitive direction on which way is best (or a third method )Thanks
Jakub Chmura
staff
answered 5 years ago
Hi @mark-steven-au,
If I understand you correctly you want to add a local path to image
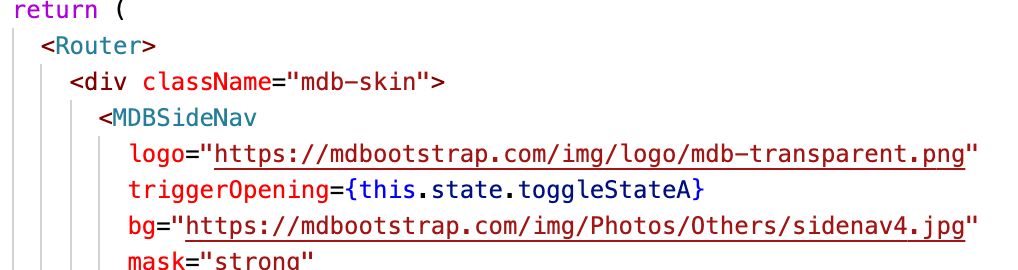
I've made you an example to show how you can add a local image to sidenav:
- Look at the folder structure. If you import image like below you need to add a relative path just like in point 2.
- Import file in your component.
- Add imported file to logo prop.
Please tell me if this solution solves your problem.
Best, Kuba
mark-steven-au premium commented 5 years ago
Hi Kuba, Thankyou for that. I tried exactly this as I had before and it failed again. That was actually good as I at least knew I was doing the right thing so it must be something else. Turned out I tried a different png file and it worked. The png file I had been trying to use for some reason was corrupted! So now all good So thank you very much for solving it for me.
Jakub Chmura staff commented 5 years ago
Hi, your welcome! If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best, Kuba
mark-steven-au premium commented 5 years ago
Actually hopefully yes. I was attempting to add an icon that was default black and wanted it white inline not through CSS. Eventually worked out style={{ color: "#f0f8ff" }} worked so that was OK But in the process was looking through MDB for any list of cheat sheets for how MDB do the colors etc. and found GIT React-Bootstrap-with-Material-Design-master. So can you explain should we be using React Pro template also via GIT or this one or both? And if so how as could not find any explanations on this download and how to implement it. Thanks
mark-steven-au
premium
answered 5 years ago

Specifically trying to change the MDBSideNav logo
Jakub Chmura staff commented 5 years ago
You can't use MDBSIdeNav logo prop with a method you show above.
Logo prop has a propType set to string and you cant paste here anything else and if you paste there anything else than a link to an image it will cause problem.
mark-steven-au premium commented 5 years ago
Hi Jacob thank you for your reply on this. I have tried a number of ways of adding a local logo.png in same folder as .js document and nothing appears to work. Can you please give me the exact string of what should work for the nav bar as I have not been able to find any documentation on this specific issue. Ill put screen grab below of the pice of code in question.
mark-steven-au
premium
answered 5 years ago
Hi Kuba,
Thankyou very much for that.
So just to be clear import ReactComponents as Logo from Assetts at the head of the page.
Then to change the current external logo MDB for an internal one. What is the best method as I have tried both (above) and get render errors so figured there must be a special way with the Navbar Classes?
As I have been trying to work out your templates https://mdbootstrap.com/docs/react/navigation/compositions/ DoubleNavBar in React. The colours appear to be embedded in a MDB style Router div className="mdb-skin" or fixed-sn pink-skin etc Is there a page somewhere that gives you an idea of what and which colour combinations are available? Or is the idea to then change using css? Thanks again mark
mark-steven-au premium commented 5 years ago
I have found this page https://mdbootstrap.com/docs/jquery/css/colors/ that has a lot on there but to clarify looking for a full list somewhere if it exists.
Jakub Chmura staff commented 5 years ago
Are you wan to use skins on navbar or sidenav?
Currently, skins for sidenav are bugged and if you want to use skins with this component you need to wait for the refactor release.
I see that you paste in comment link to colors, but this color is for jquery version of MDB. Below is a valid link to react CSS colors.
https://mdbootstrap.com/docs/react/css/colors/
Jakub Chmura
staff
answered 5 years ago
Hi @mark-steven-au,
There is no definitive direction on which way is better. First method seem's to be better to use with react, because you made a component that can be reusable in many places. Second method is just an html code.
By the way. Best solution for MDBReact is the best solution from pure React. We don't provide any custom components/method to use SVG or IMG/PNG files.
Best, Kuba
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: 4.25.6
- Device: Mac
- Browser: chrome
- OS: IOS
- Provided sample code: No
- Provided link: No

mark-steven-au premium commented 5 years ago
As I could not put up the code as it was automatically deleted. And putting up screen shots only resulted in a square with a ? mark seems I cannot put up the issue I am having??
Jakub Chmura staff commented 5 years ago
If you still have a problem with pasting a code or adding image please tell me, I checked that and it works for me, so i think that would be a temporary issue.