Topic: Tab reload window when switch panel
Sebastien Jarjanette
pro
asked 4 years ago
tab reload window when I want switch of panel

Sebastien Jarjanette
pro
answered 4 years ago
@Konrad Stępień I am a pro user and your code work fine ! thanks a lot for your help .
Konrad Stępień staff commented 4 years ago
Thank you very much for your feedback! If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards, Konrad.
Konrad Stępień
staff
answered 4 years ago
I use this same code as you use in this support.
https://mdbootstrap.com/support/react/code-doc-pills-doesnt-work-in-gatsby-js/
But i make little amendments.
And do you work on Premium package or free? Because tabs and pills properties are only for Pro users.

This code is for the free version. Please check it and tell me if the problem still exists.
import React, { Component } from 'react'
import { Link } from "gatsby"
import {
MDBContainer,
MDBRow,
MDBCol,
MDBNav,
MDBNavItem,
MDBTabContent,
MDBTabPane,
} from 'mdbreact'
class App extends Component {
state = {
items: {
default: '1',
},
}
toggleTabs = (type, tab) => e => {
e.preventDefault()
if (this.state.items[type] !== tab) {
let items = { ...this.state.items }
items[type] = tab
this.setState({
items,
})
}
}
render() {
return (
<MDBContainer className="mt-4">
<MDBRow>
<MDBCol md="12">
<h2>Default</h2>
<MDBNav tabs className="mt-5 nav-tabs">
<MDBNavItem>
<Link
to="#"
className={`nav-link ${this.state.items['default'] === '1'? "active" : ""}`}
onClick={this.toggleTabs('default', '1')}
role="tab"
>
Home
</Link>
</MDBNavItem>
<MDBNavItem>
<Link
to="#"
className={`nav-link ${this.state.items['default'] === '2'? "active" : ""}`}
onClick={this.toggleTabs('default', '2')}
role="tab"
>
Profile
</Link>
</MDBNavItem>
<MDBNavItem>
<Link
to="#"
className={`nav-link ${this.state.items['default'] === '3'? "active" : ""}`}
onClick={this.toggleTabs('default', '3')}
role="tab"
>
Contact
</Link>
</MDBNavItem>
</MDBNav>
<MDBTabContent activeItem={this.state.items['default']}>
<MDBTabPane tabId="1">
<p>
Consequat occaecat ullamco amet non eiusmod nostrud dolore
irure incididunt est duis anim sunt officia. Fugiat velit
proident aliquip nisi incididunt nostrud exercitation
proident est nisi. Irure magna elit commodo anim ex veniam
culpa eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod
consequat eu adipisicing minim anim aliquip cupidatat culpa
excepteur quis. Occaecat sit eu exercitation irure Lorem
incididunt nostrud.
</p>
</MDBTabPane>
<MDBTabPane tabId="2">
<p>
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa
mollit commodo mollit ex. Aute sunt incididunt amet commodo
est sint nisi deserunt pariatur do. Aliquip ex eiusmod
voluptate exercitation cillum id incididunt elit sunt. Qui
minim sit magna Lorem id et dolore velit Lorem amet
exercitation duis deserunt. Anim id labore elit adipisicing
ut in id occaecat pariatur ut ullamco ea tempor duis.
</p>
</MDBTabPane>
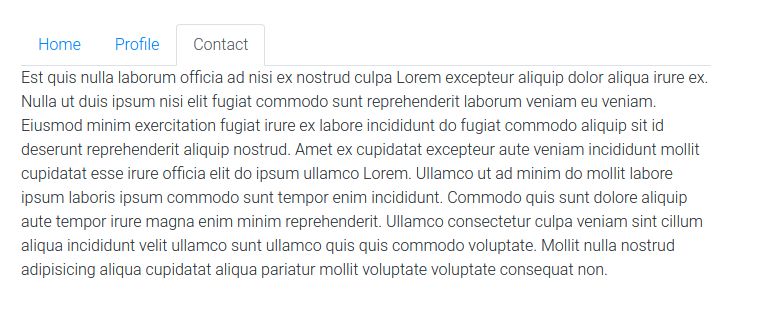
<MDBTabPane tabId="3">
<p>
Est quis nulla laborum officia ad nisi ex nostrud culpa
Lorem excepteur aliquip dolor aliqua irure ex. Nulla ut duis
ipsum nisi elit fugiat commodo sunt reprehenderit laborum
veniam eu veniam. Eiusmod minim exercitation fugiat irure ex
labore incididunt do fugiat commodo aliquip sit id deserunt
reprehenderit aliquip nostrud. Amet ex cupidatat excepteur
aute veniam incididunt mollit cupidatat esse irure officia
elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit
labore ipsum laboris ipsum commodo sunt tempor enim
incididunt. Commodo quis sunt dolore aliquip aute tempor
irure magna enim minim reprehenderit. Ullamco consectetur
culpa veniam sint cillum aliqua incididunt velit ullamco
sunt ullamco quis quis commodo voluptate. Mollit nulla
nostrud adipisicing aliqua cupidatat aliqua pariatur mollit
voluptate voluptate consequat non.
</p>
</MDBTabPane>
</MDBTabContent>
</MDBCol>
</MDBRow>
</MDBContainer>
)
}
}
export default App
also, you can remove Link from this component using something like this:
import React, { Component } from 'react'
import {
MDBContainer,
MDBRow,
MDBCol,
MDBNav,
MDBNavItem,
MDBTabContent,
MDBTabPane,
} from 'mdbreact'
class App extends Component {
state = {
items: {
default: '1',
},
}
toggleTabs = (type, tab) => e => {
e.preventDefault()
if (this.state.items[type] !== tab) {
let items = { ...this.state.items }
items[type] = tab
this.setState({
items,
})
}
}
render() {
return (
<MDBContainer className="mt-4">
<MDBRow>
<MDBCol md="12">
<h2>Default</h2>
<MDBNav tabs className="mt-5 nav-tabs">
<MDBNavItem
className={`nav-link ${
this.state.items['default'] === '1' ? 'active' : ''
}`}
onClick={this.toggleTabs('default', '1')}
>
Home
</MDBNavItem>
<MDBNavItem
className={`nav-link ${
this.state.items['default'] === '2' ? 'active' : ''
}`}
onClick={this.toggleTabs('default', '2')}
>
Profile
</MDBNavItem>
<MDBNavItem
className={`nav-link ${
this.state.items['default'] === '3' ? 'active' : ''
}`}
onClick={this.toggleTabs('default', '3')}
>
Contact
</MDBNavItem>
</MDBNav>
<MDBTabContent activeItem={this.state.items['default']}>
<MDBTabPane tabId="1">
<p>
Consequat occaecat ullamco amet non eiusmod nostrud dolore
irure incididunt est duis anim sunt officia. Fugiat velit
proident aliquip nisi incididunt nostrud exercitation proident
est nisi. Irure magna elit commodo anim ex veniam culpa
eiusmod id nostrud sit cupidatat in veniam ad. Eiusmod
consequat eu adipisicing minim anim aliquip cupidatat culpa
excepteur quis. Occaecat sit eu exercitation irure Lorem
incididunt nostrud.
</p>
</MDBTabPane>
<MDBTabPane tabId="2">
<p>
Ad pariatur nostrud pariatur exercitation ipsum ipsum culpa
mollit commodo mollit ex. Aute sunt incididunt amet commodo
est sint nisi deserunt pariatur do. Aliquip ex eiusmod
voluptate exercitation cillum id incididunt elit sunt. Qui
minim sit magna Lorem id et dolore velit Lorem amet
exercitation duis deserunt. Anim id labore elit adipisicing ut
in id occaecat pariatur ut ullamco ea tempor duis.
</p>
</MDBTabPane>
<MDBTabPane tabId="3">
<p>
Est quis nulla laborum officia ad nisi ex nostrud culpa Lorem
excepteur aliquip dolor aliqua irure ex. Nulla ut duis ipsum
nisi elit fugiat commodo sunt reprehenderit laborum veniam eu
veniam. Eiusmod minim exercitation fugiat irure ex labore
incididunt do fugiat commodo aliquip sit id deserunt
reprehenderit aliquip nostrud. Amet ex cupidatat excepteur
aute veniam incididunt mollit cupidatat esse irure officia
elit do ipsum ullamco Lorem. Ullamco ut ad minim do mollit
labore ipsum laboris ipsum commodo sunt tempor enim
incididunt. Commodo quis sunt dolore aliquip aute tempor irure
magna enim minim reprehenderit. Ullamco consectetur culpa
veniam sint cillum aliqua incididunt velit ullamco sunt
ullamco quis quis commodo voluptate. Mollit nulla nostrud
adipisicing aliqua cupidatat aliqua pariatur mollit voluptate
voluptate consequat non.
</p>
</MDBTabPane>
</MDBTabContent>
</MDBCol>
</MDBRow>
</MDBContainer>
)
}
}
export default App
Christian Aichner
pro
answered 4 years ago
bust regarding to your GitLab repository, you are still using Link instead of MDBNavLink - you should be able to use MDBNavLink with your own Router.
Sebastien Jarjanette
pro
answered 4 years ago
Hi @Konrad Stępień same problem with to="/" I use Gatsby has his own rooter , this is my repo
Christian Aichner
pro
answered 4 years ago
Hello Sebastien!
It looks like you are using Link instead of MDBNavLink.
The react-router-dom link reloads the page by default when clicked. Because that's the job of <Link>. The only thing it misses from being a correct Link is the to="/" param.
If this doesn't fix your problem, feel free to give me more information and a link to your file on GitHub.
Best regards, Chris
Konrad Stępień staff commented 4 years ago
I think the problem is well solved in this comment.
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you @Sebastien Jarjanette.
Best Regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: macbook
- Browser: safari
- OS: osx
- Provided sample code: No
- Provided link: No