Topic: Update warning on DataTable
Dhaler Antoine
free
asked 6 years ago
Hi, I’m using the component DataTable of MDBReact. I developed a functionality which allow us to show/hide any columns of the table (functionality which is not propose by MDBReact). Each time I want to do this action, the “columns” object from the property “data” of the component “MDBDataTable” is updated. Then I got this warning in the console :

Thanks for the help , Regards, Antoine
Dhaler Antoine
free
answered 6 years ago
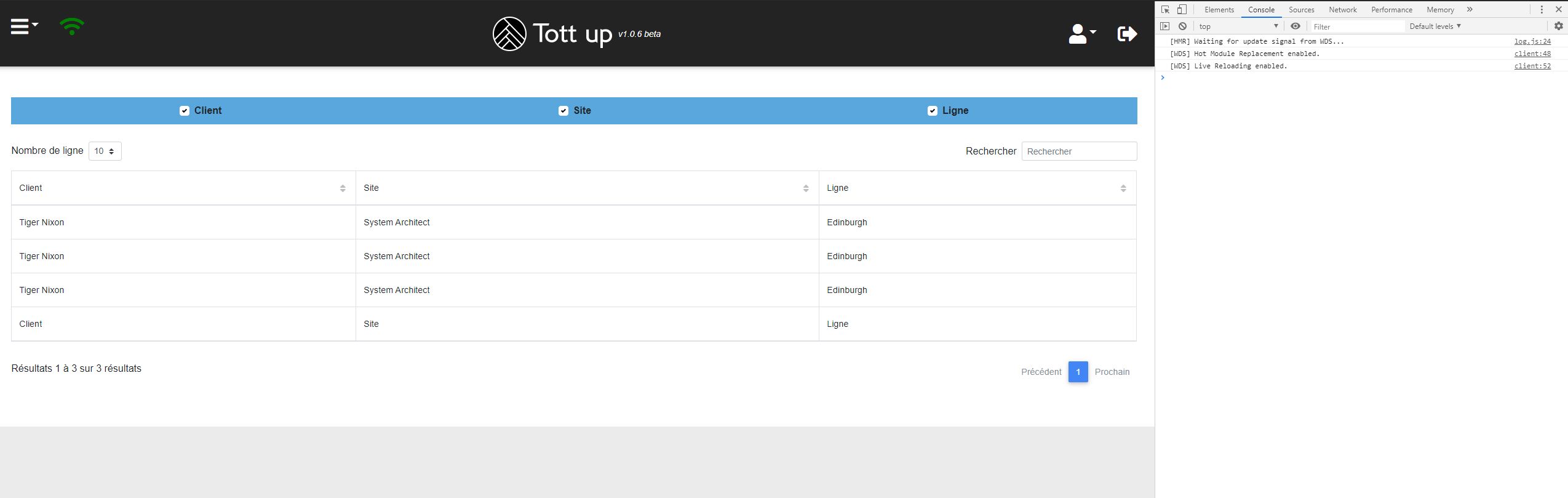
Here is the initial view : 
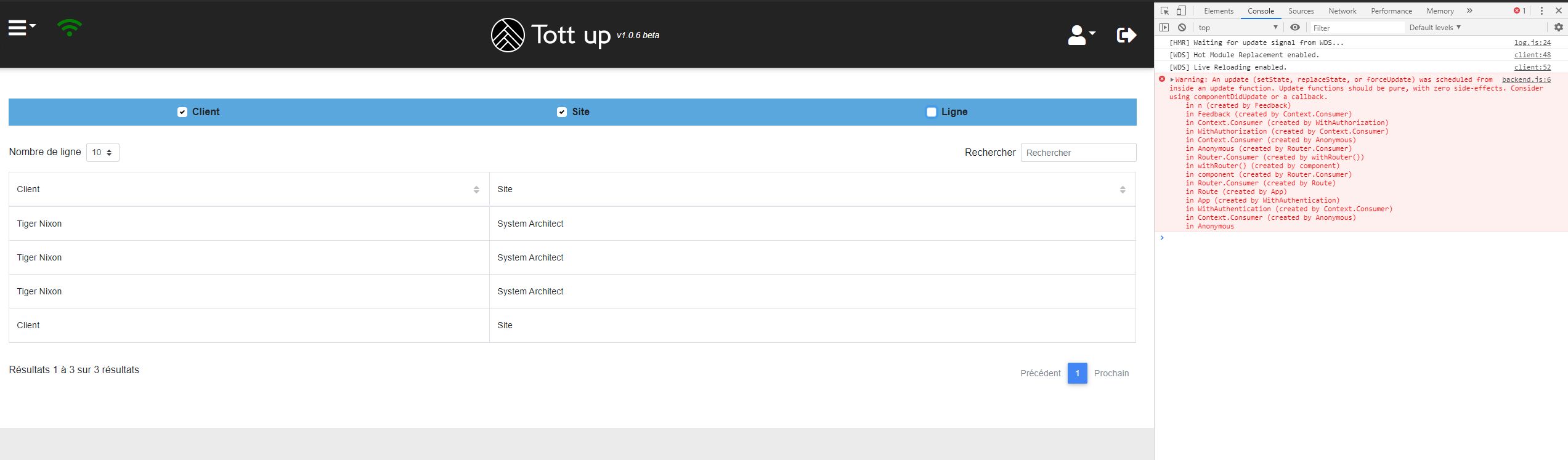
Then, when I click on one of the top checkbox, the following column hides by remove it from the array 'selectedColumnLabels'. Then, I got the warning :

Here is my component code :
import React, { Component } from 'react';
import {MDBDataTable, MDBInput } from 'mdbreact';
import "mdbreact/dist/css/mdb.css";
const customerName = {
label: 'Client',
field: 'customerName',
sort: 'asc',
width: 100,
};
const siteName = {
label: 'Site',
field: 'siteName',
sort: 'asc',
width: 100,
};
const lineName = {
label: 'Ligne',
field: 'lineName',
sort: 'asc',
width: 100,
};
const INITIAL_STATE = {
loading: true,
//COLONNES SELECTIONNEES PAR DEFAUT
selectedColumnsLabels: [customerName.field, siteName.field, lineName.field],
allColumns: [customerName, siteName, lineName],
rowsData: null,
};
const rowsData = [
{
customerName: 'Tiger Nixon',
siteName: 'System Architect',
lineName: 'Edinburgh',
},
{
customerName: 'Tiger Nixon',
siteName: 'System Architect',
lineName: 'Edinburgh',
},
{
customerName: 'Tiger Nixon',
siteName: 'System Architect',
lineName: 'Edinburgh',
}];
class Feedback extends Component {
_isMounted = false;
constructor(props) {
super(props);
this.state = {
...INITIAL_STATE};
}
componentDidMount() {
this._isMounted = true;
}
toggleColumn = (e) => {
const {selectedColumnsLabels} = this.state;
selectedColumnsLabels.includes(e.target.id) ? selectedColumnsLabels.splice(selectedColumnsLabels.indexOf(e.target.id), 1) : selectedColumnsLabels.push(e.target.id);
this.setState(prevState => {return {selectedColumnsLabels: selectedColumnsLabels}});
};
render() {
this.INITIAL_STATE = this.state;
const { selectedColumnsLabels, allColumns} = this.state;
let selectedColumns = [];
allColumns.map((element) => {
if(selectedColumnsLabels.includes(element.field))selectedColumns.push(element);
});
return (
<div style={{backgroundColor: '#fff'}}>
<Header isDisconnected={this.INITIAL_STATE.isDisconnected}/>
<div id="wrapper-feedback" className={'feedback'}>
<div className={'row col-sm-12 checkboxLine'}>
{allColumns.map((element, index) => (
selectedColumnsLabels.includes(element.field) ?
<div className="custom-control custom-checkbox" key={index}>
<input type="checkbox" ref={this.input} className="custom-control-input" id={element.field} checked onChange={e => this.toggleColumn(e)}/>
<label className="custom-control-label" htmlFor={element.field}>{element.label}</label>
</div>
:
<div className="custom-control custom-checkbox" key={index}>
<input type="checkbox" className="custom-control-input aaa" id={element.field} checked={false} onChange={e => this.toggleColumn(e)}/>
<label className="custom-control-label" htmlFor={element.field}>{element.label}</label>
</div>
)
)}
</div>
<div className={this.props.type}>
<MDBDataTable
bordered
hover
selected
disableRetreatAfterSorting
data={{columns: selectedColumns, rows: rowsData}}
noRecordsFoundLabel = "Aucun feedback disponible"
searchLabel="Rechercher"
paginationLabel={["Précédent", "Prochain"]}
infoLabel={["Résultats", "à", "sur", "résultats"]}
entriesLabel="Nombre de ligne"
entriesOptions={[5, 10, 25, 50]}
sortRows={[customerName.field,siteName.field,lineName.field,]}
/>
</div>
</div>
</div>
);
}
}
export default Feedback;
If you have any question about the process, feel free to ask me. Thanks for the help, Antoine
Piotr Glejzer staff commented 6 years ago
Your function looks good but here is a problem with that you try to update states from component to another without callback or componentdidupdate. I assume that you don't have to worry about now with this warning but we don't provide a manipulate datatable state from another component at the moment.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 6 years ago
may you show me code about these bugs? Thanks.