Topic: Upgrading MDB React Pro from 4.13.0 to 4.14.0
mnikam
free
asked 6 years ago
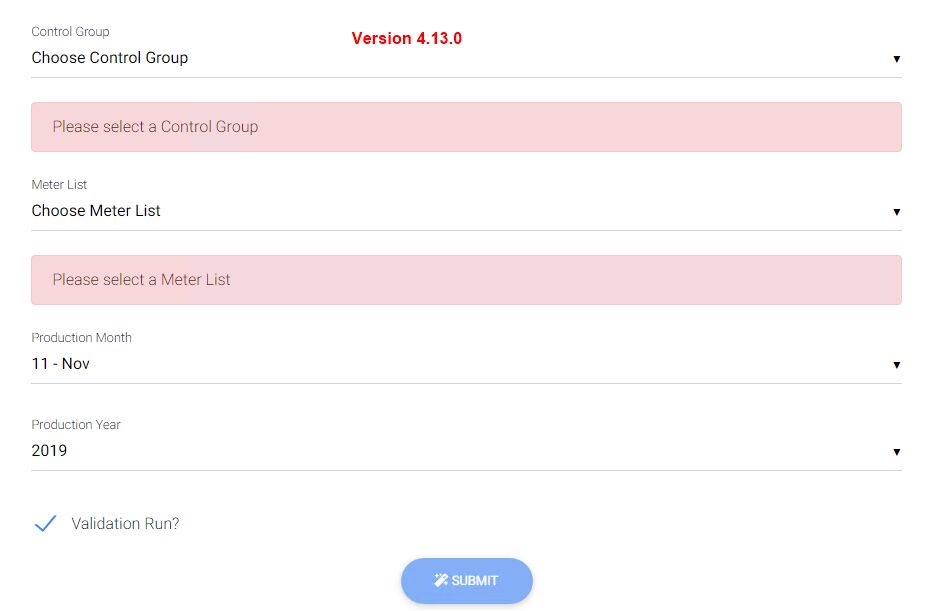
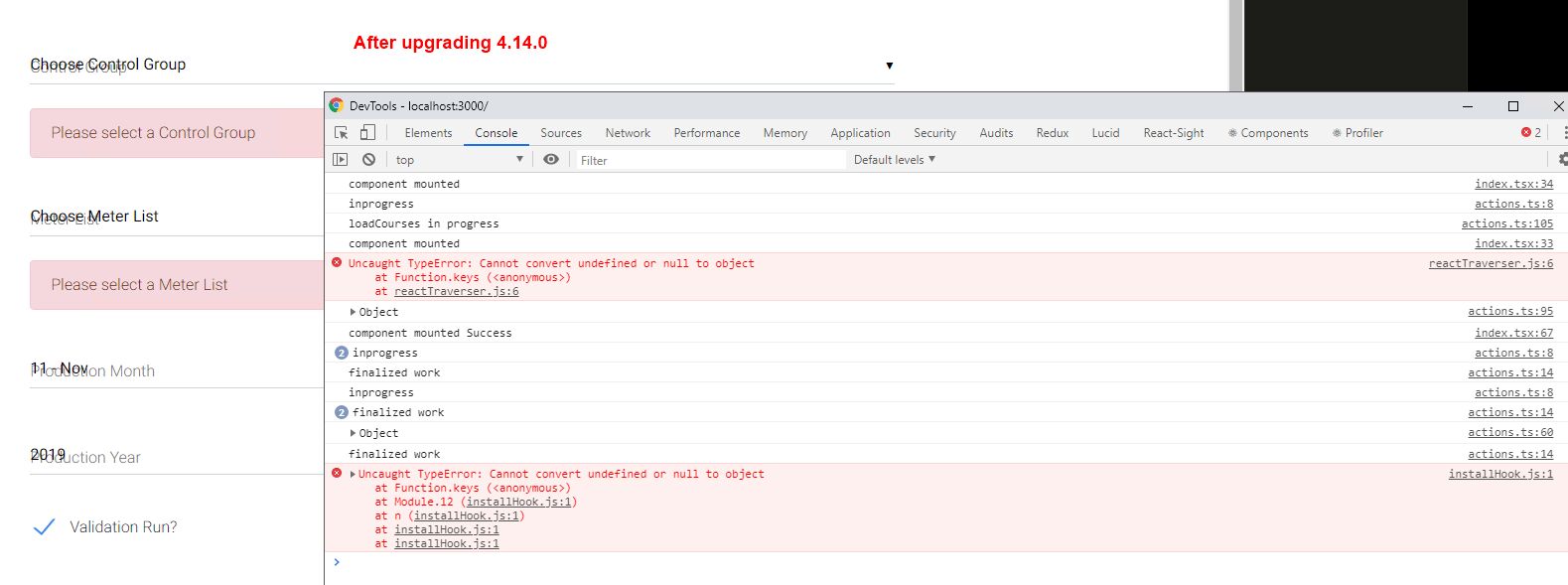
Upgrading MDBReact Pro from 4.13.0 to 4.14.0 resulted in incorrectly formatted labels on the page. Appreciate any help.
 Actual behavior
Actual behavior
 Resources (screenshots, code snippets etc.)
Resources (screenshots, code snippets etc.)
Konrad Stępień
staff
answered 6 years ago
Hi @mnikam,
Can you send me some of your code? I will try to help you.
Also please check changelog for more ifnormation.
Best regards, Konrad.
mnikam free commented 6 years ago
Hello Konrad,
Here is the link to the code - https://1drv.ms/u/s!Ar1wWUZU2PhdvTj_Fr9BIU0WJA7H?e=dIgxEh.
The screenshot I've shared earlier is from the component that is in this path "src->components->Liquids"
Thank you so much in advance.
Manohar
Konrad Stępień staff commented 6 years ago
Hi @mnikam,
I do not have access to open this project on OneDerivea (or file no exists). Can you send me your project on GitHub?
My e-mail: kord.stp@gmail.com
Best, Konrad.
mnikam free commented 6 years ago
Hello Konrad
Here is the link to the code. https://1drv.ms/f/s!Ar1wWUZU2PhdvTj_Fr9BIU0WJA7H. Appreciate your help.
Thanks Manohar
Konrad Stępień staff commented 6 years ago
Hi @mnikam,
You did use some select with label tag inside component. Something like this
<div>
<MDBSelect>
<MDBSelectInput selected="Choose your country" />
<MDBSelectOptions>
<MDBSelectOption disabled>Choose your country</MDBSelectOption>
<MDBSelectOption value="1">USA</MDBSelectOption>
<MDBSelectOption value="2">Germany</MDBSelectOption>
<MDBSelectOption value="3">France</MDBSelectOption>
<MDBSelectOption value="4">Poland</MDBSelectOption>
<MDBSelectOption value="5">Japan</MDBSelectOption>
</MDBSelectOptions>
<label>Example label</label>
</MDBSelect>
</div>
Can you remove label tag and pass label property for your MDBSelect?
Like this
<MDBSelect label="Example label">
<MDBSelectInput selected="Choose your country" />
<MDBSelectOptions>
<MDBSelectOption disabled>Choose your country</MDBSelectOption>
<MDBSelectOption value="1">USA</MDBSelectOption>
<MDBSelectOption value="2">Germany</MDBSelectOption>
<MDBSelectOption value="3">France</MDBSelectOption>
<MDBSelectOption value="4">Poland</MDBSelectOption>
<MDBSelectOption value="5">Japan</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
Best, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.12.0
- Device: Laptop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No