Topic: WYSIWYG Editor doesn't work with MDBTextArea
octavian.gherghinis
priority
asked 3 years ago
Expected behavior
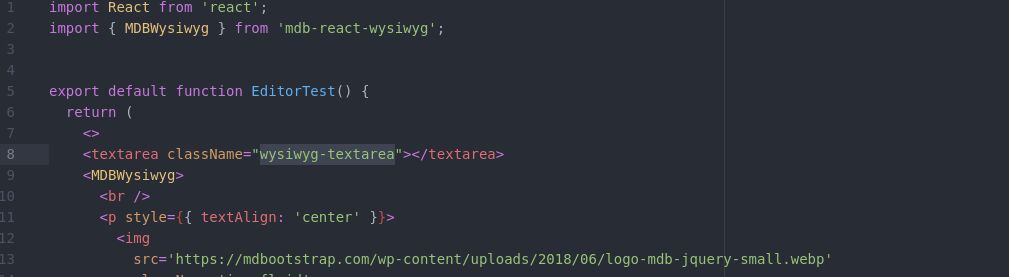
Integrate the WYSIWYG editor into a MDB form's textarea like this:
<MDBTextArea className='wysiwyg-textarea' ....
Actual behavior
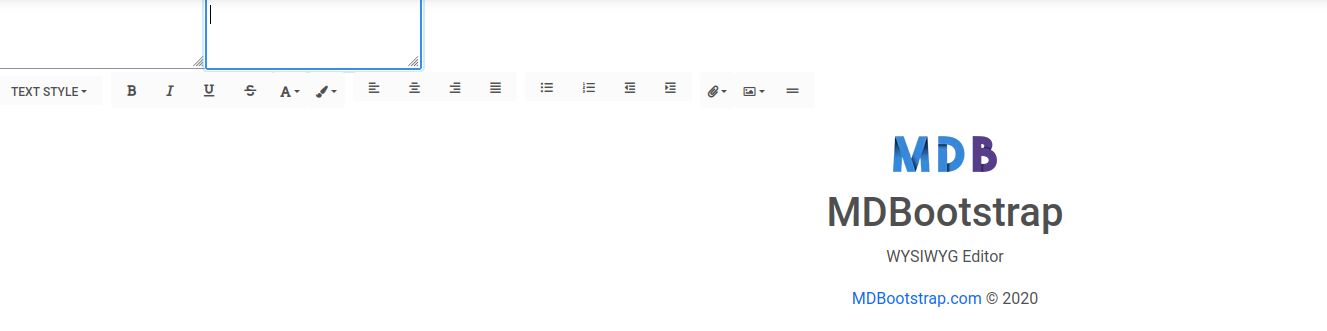
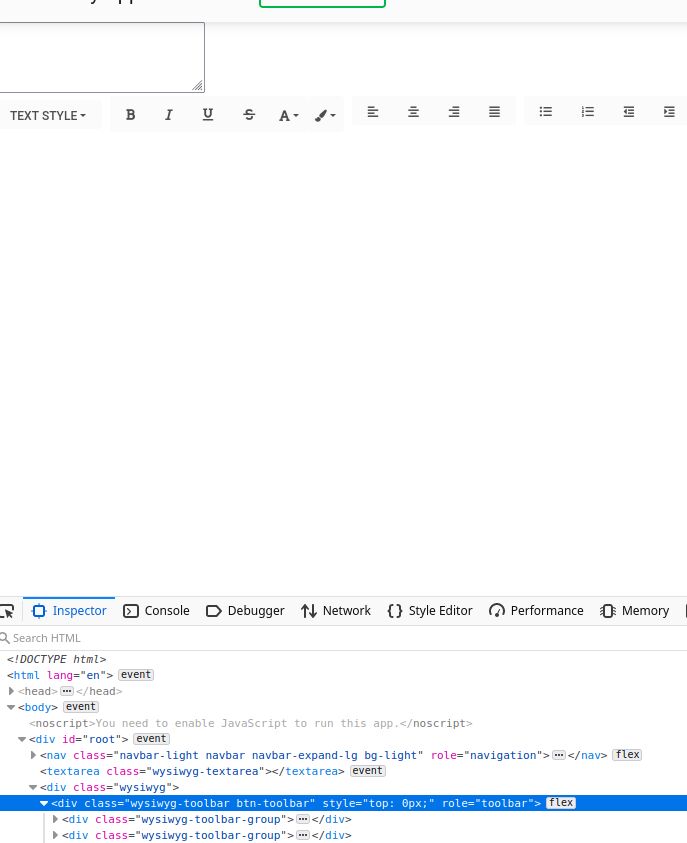
The editor automatically adds a textarea of its own, and it also ignores any existing textarea with the class name "wysiwyg-textarea".
Resources (screenshots, code snippets etc.)
Relevant package.json lines:
"mdb-react-ui-kit": "./mdb-react-ui-kit-3.0.0.tgz",
"mdb-react-wysiwyg": "./plugins/wysiwyg-editor.tgz"



octavian.gherghinis
priority
answered 3 years ago
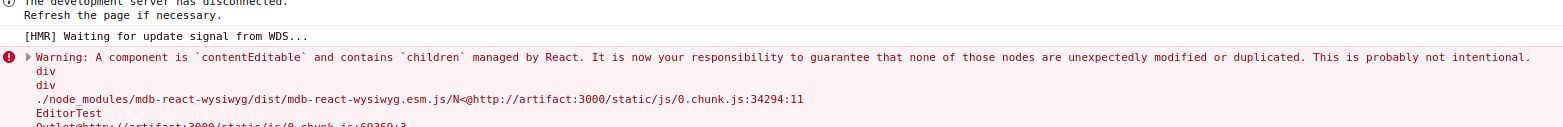
I managed to make it work. The handleSubmit for the form was failing because the editor's implementation submits the form on various clicks on the toolbar, so I had to discriminate in the handleSubmit like:
const fancyEditor = useRef(null);
<MDBWysiwyg ref={fancyEditor}>
fancyEditor.current.children[1].innerHTML = a.description
let handleSubmit = async (e) => {
e.preventDefault();
if (e.nativeEvent.submitter.id === 'submitButton') {
Thanks for the pointers!
octavian.gherghinis
priority
answered 3 years ago
Last question, thanks again for your help with the CSS.
In a form I was able to use something like:
<MDBTextArea className='mb-6' label='Description' id='description' name="description" rows={10} onChange={(e) => setDescription(e.target.value)} value={description} />
Where is the documentation for the Editor on how to save its content, or set a default value for its content, or use onChange, or set an ID, or a name ?
I'm asking because I'm using a submit handler that builds a JSON body to post to some API, and I don't know how to integrate the editor into that flow.
Wojciech Staniszewski staff commented 3 years ago
For now, you must pass the reference to the MDBWysiwyg component. Then, try to select the div element with class="wysiwyg-content". Having access to this element, you can get its innerHTML.
In the next release, we will add the direct reference to wysiwyg-content element, so it will be easier.
Do you need help with implementing this mechanism?
octavian.gherghinis priority commented 3 years ago
I would appreciate some help, thanks. I was counting on MDB having all the things I needed, I'm not good enough with React to do black magic.
onChange={(e) => setDescription(e.target.value)} value={description}
I'd like to be able to have all the behaviour in MDBTextArea happen in MDBWysiwyg, mainly onChange() and the default value (which is the current description from the database).
Yohana Habsari priority commented 3 years ago
i need help implementing this mechanism, please
Wojciech Staniszewski
staff
answered 3 years ago
Maybe you forgot to import the WYSIWYG stylesheet? Are these styles imported into your project?
.wysiwyg-textarea {
width: 0;
height: 0;
visibility: hidden;
padding: 0;
margin: 0;
border: 0;
}
octavian.gherghinis priority commented 3 years ago
Excellent, thanks a lot, this was very helpful. The CSS was missing, indeed.
octavian.gherghinis
priority
answered 3 years ago
There is a textarea added automatically and visible, right before the editor toolbar. I'm sure that's not supposed to be there. How do I get rid of it ?

Wojciech Staniszewski
staff
answered 3 years ago
You cannot pass your own textarea in React Wysiwyg.
octavian.gherghinis priority commented 3 years ago
Thank you for that information, but I'm waiting for support for the issue I reported.
Using the editor in React creates an empty textarea above the editor.
I want the editor to be integrated in a form, with a MDBInput field above it and some buttons below it. How do I do that ? You can see in my screenshots that it's not happening, not even when the editor is the only thing returned by the component.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 3.0.0
- Device: Laptop
- Browser: Firefox
- OS: Linux
- Provided sample code: No
- Provided link: No