Topic: 2 sticky Navbars
Manuel Scheil
priority
asked 1 year ago
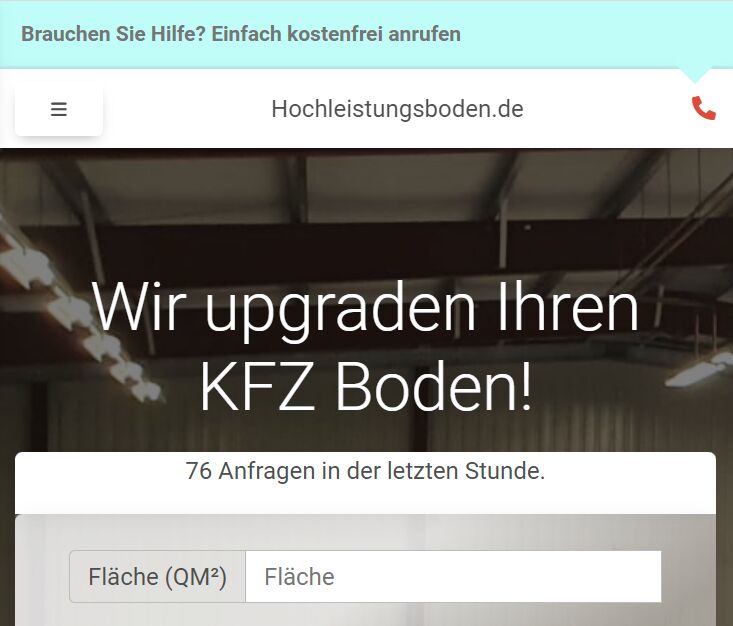
Expected behavior The user need to see both nav bars on top sticky and visible on scrolling down.
Actual behavior Only the second navbar is sticky at the top.
Resources (screenshots, code snippets etc.)

CODE:
Brauchen Sie Hilfe? Einfach kostenfrei anrufen
<div style="
position:relative; float: right; width:20px; height:20px; transform:rotate(45deg); background-color:#C0FCF8; top: 20px; right: 0px; z-index: 1021;">
</div>
</div>
Hochleistungsboden.de
<div class="d-flex">
<a style="color: #dd4b39;" href="#!" role="button">
<i class="fas fa-phone"></i>
</div>
Kamila Pieńkowska
staff
answered 1 year ago
I don't understand what does not work for you but I've prepared an example with a double sticky navbar. https://mdbootstrap.com/snippets/standard/kpienkowska/4854601
If this is not what you need please prepare a snippet with your navbar and I will help you make it work.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: Mobile
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No