Topic: Bad behavior: Datepicker and WYSIWYG Editor
davi
priority
asked 8 months ago
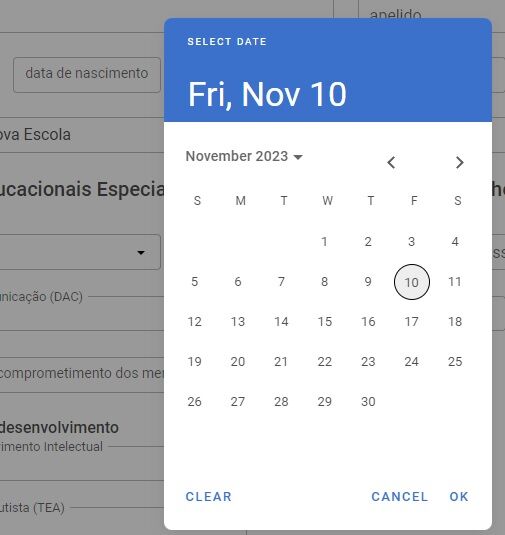
Good morning. Expected components "datepicker" and "wysiwyg editor" to work properly, but some of their icons are missing. The components work, but we have to guess where to click. Running 100% great under Xampp at home (Windows 10)... the problem arises with the AWS Linux 2 server, even though I'm using the same MDB files, directory structure and calls. Hope you have a clue on how to solve that.
![]()

davi
priority
answered 5 months ago
Kamila, I was unable to find the problem by myself. The file below that I'm using shows that the icon in datepicker is missing. The same effect for WYSIWYG editor. There are no Console errors and it works in the snippet environment... Could you please give me a clue?
IAdapta
<link rel="stylesheet" href="style_new.css">
<div class="container">
<div class="d-flex justify-content-center align-items-center" style="height: 100vh;">
<div class="text-center">
<h3 class="text-primary">Novo Aluno</h3>
<br />
<form>
<br /><br />
<button type="submit" class="btn btn-primary">Salvar</button>
<a href="alunos.php" class="btn btn-primary">Cancelar</a>
</form>
<br />
<br /><br />
</div> <!-- app-footer-lower -->
</div> <!-- app-content -->
Kamila Pieńkowska
staff
answered 8 months ago
It looks like an import problem. Can you answer these questions to help me troubleshoot:
- Does wysiwyg display for you properly in our documentation?
- Were you able to replicate this behavior in our sandbox?
- Do you use any framework or bundler?
- If you paste some icon into your project does it work/show?
davi priority commented 8 months ago
Kamila, I see that the index.html file that comes with the package is working properly. Maybe the PHP files that do the same calls have some UTF-8 garbage. I'll try to find the problem. Sorry my mistake..
davi
priority
answered 8 months ago
Using the default instruction that comes in the index.html file (MDB5-STANDARD-UI-KIT-Pro-Advanced-6.4.2.zip): href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: Desktop, Smartphone
- Browser: Chrome and Edge
- OS: AWS Linux 2 (server)
- Provided sample code: No
- Provided link: No