Topic: Bad contrast for striped tables in dark theme
Arthur
priority
asked 2 years ago
Hello,
I'm using the default mdb.dark.min.css file to quickly have a dark theme on my application.I'm calling themes like so:
<link href=/css/mdb.min.css" media="(prefers-color-scheme: light)" rel="stylesheet" type="text/css">
<link href=/css/mdb.dark.min.css" media="(prefers-color-scheme: dark)" rel="stylesheet" type="text/css">
Expected behavior
Have a good contrast for striped table no matter which class is used.
Actual behavior
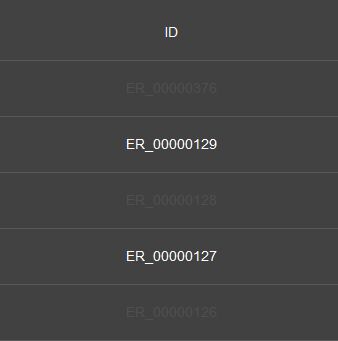
Using following codes gives bad contrast.
<table class="table table-bordered table-hover table-striped">
[multiple tr without any special classes]
</table>
Also tested with table-secondary, table-info, table-success, ...It seems that the .table class have a color:#fff for dark mode that I don't see in light mode, maybe it is the issue?
Resources (screenshots, code snippets etc.)


Kamila Pieńkowska
staff
answered 2 years ago
It seems that there were changes in mapping.
If you do not like the accent color in the table you can change its value for a dark theme or for both. Example:
.table {
--mdb-table-striped-color: hsla(0,0%,100%,.50);
}
Arthur
priority
answered 2 years ago
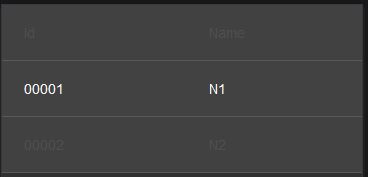
I've started a whole new clean html page as here : https://mdbootstrap.com/snippets/standard/arthur-etienneifts-sls-com/5789677#html-tab-view
The table look the same in light theme but if I reference the dark theme I got the table below.

P.S : is there a way to reference the dark theme in your code snippet tool ?
Kamila Pieńkowska
staff
answered 2 years ago
Do you have additional styles added?
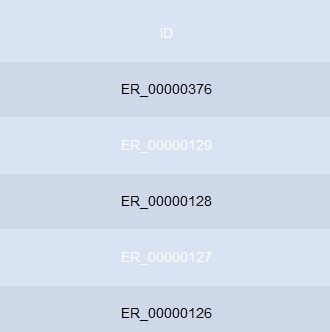
You can see in the demo that dark-themed table looks different.
Arthur priority commented 2 years ago
I double checked and I have removed all custom css from my application and still have the same issue (I've checked that when inspecting an element all css came from mdb.dark.min.css only). In fact the table don't look like this in the demo (https://mdbgo.io/marta-szymanska/mdb5-demo-pro-dark/pro/components/full-demo.html).
I've tested to replace the mdb.dark.min.css I downloaded from "my orders" by the one available on the demo (https://mdbgo.io/marta-szymanska/mdb5-demo-pro-dark/css/mdb.dark.min.css) and now it's working properly for the tables.
Maybe there is an issue in the downloaded file ?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: PC
- Browser: Firefox
- OS: W11
- Provided sample code: Yes
- Provided link: No