Topic: Bag when display updated field
KES
free
asked 3 years ago
Expected behavior*_
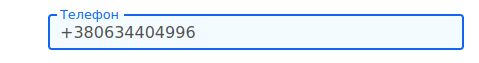
Hi! I update value of an input field programmatically. The label should move to the frame. *Actual behavior*
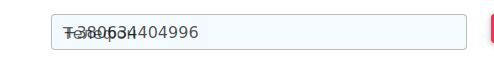
The label stays in place and overlaps the inserted value .
*Actual behavior*
The label stays in place and overlaps the inserted value . _
*Resources (screenshots, code snippets etc.)https://mdbootstrap.com/snippets/standard/kes/3216775
_
*Resources (screenshots, code snippets etc.)https://mdbootstrap.com/snippets/standard/kes/3216775
Before click button 'update field' move focus out of input field!
Michał Duszak
staff
answered 3 years ago
Hello,
you have to use an update() method from the Input component.
Here's a snippet:
https://mdbootstrap.com/snippets/standard/m-duszak/3223063#js-tab-view
mdb.Input.getInstance(document.querySelector('.form-outline')).update();
Here's documentation: https://mdbootstrap.com/docs/standard/forms/input-fields/#section-update
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.8.0
- Device: computer
- Browser: firefox
- OS: linux
- Provided sample code: No
- Provided link: Yes