Topic: Sidebar problem
neptune
priority
asked 2 years ago
Hi,I am a beginner, I would like to use sidebar "4. MDB Navigation" from here :https://mdbootstrap.com/docs/standard/navigation/sidenav/
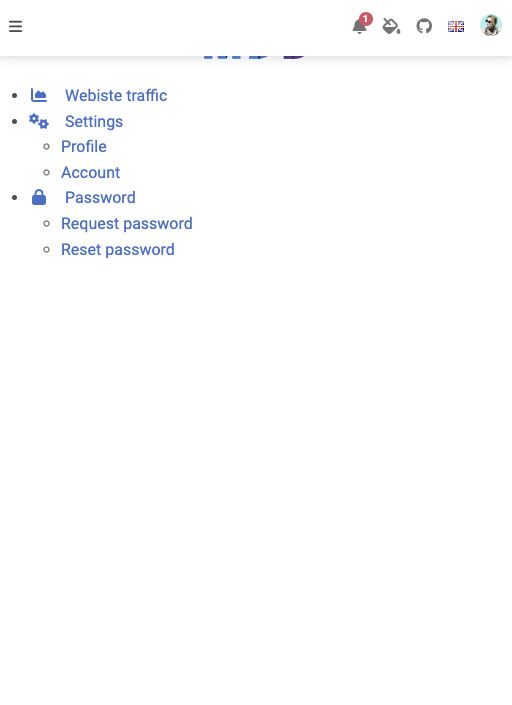
I did a manual installation, unzip downloaded package and open it in my code editor.I simply copied/pasted the code as requested in the correct place in index.html , Here is a screen print of the result on mobile : 
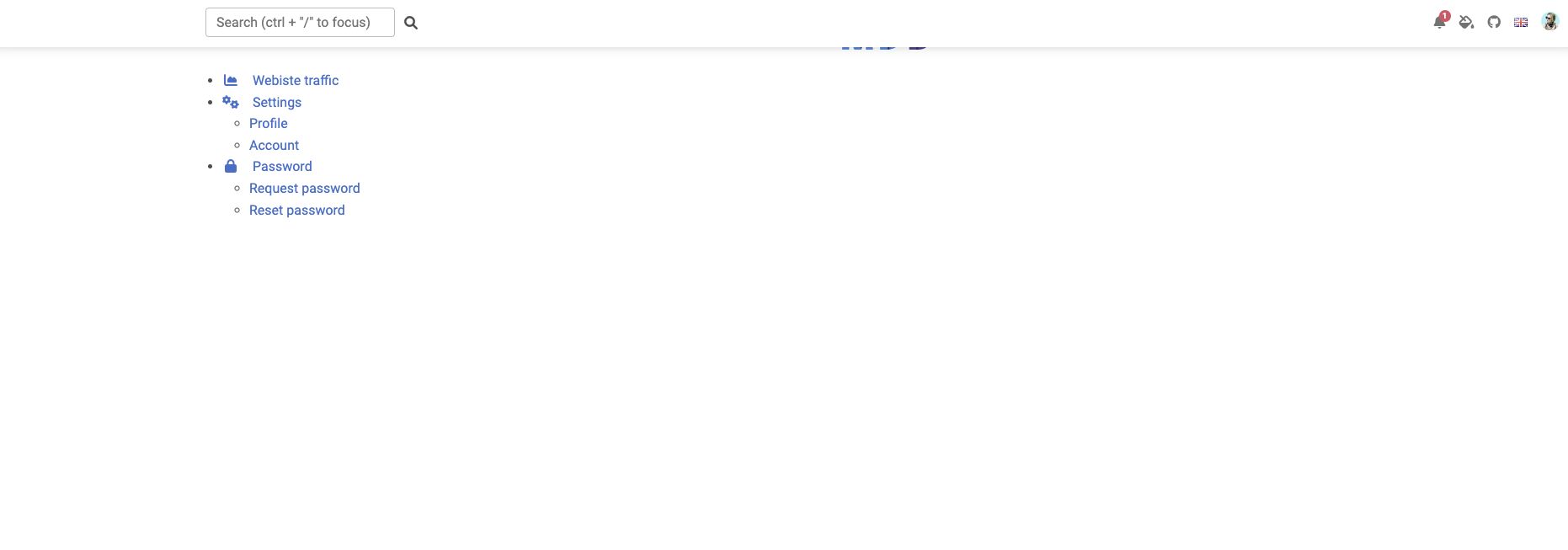
and desktop :

I don't understand.....As you can see everything is buggy, the sidebar does not appear, the logo is half hidden, elements are missing everywhere.
Here the html code :
https://pastecode.io/s/hpakt0zq
Someone can help me ?
neptune
priority
answered 2 years ago
Thanks for trying to help me but unfortunately it's still bugged.
I just deleted everything and started from scratch. I unzip MDB5-STANDARD-UI-KIT-Pro-Advanced-6.4.2 then i copied/pasted code as requested.
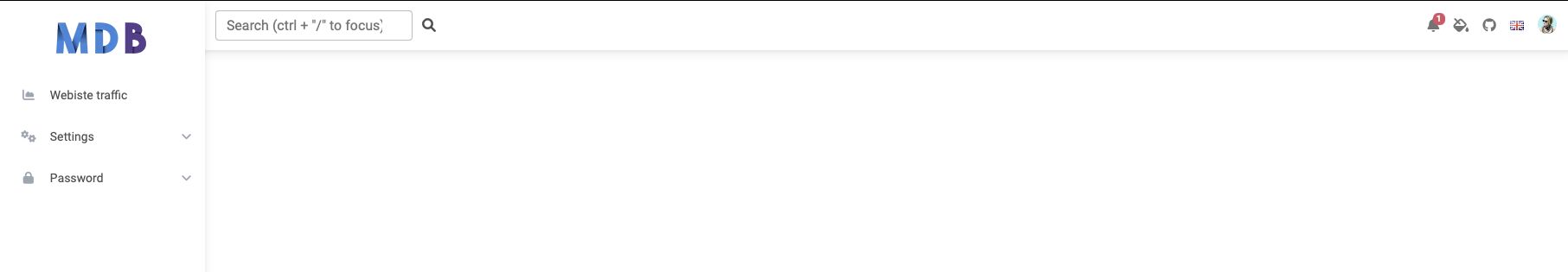
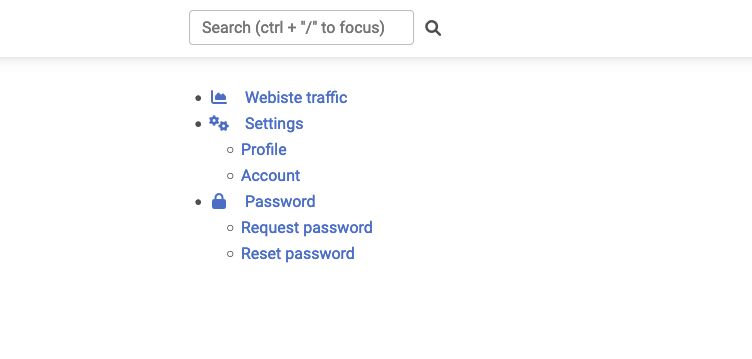
It works as expected locally :

but once I upload the entire directory and files it bugs :

with error in the browser console :
ncaught TypeError: mdb.Lightbox is undefined
Uncaught TypeError: mdb.Sidenav is undefined
It makes no sense that it works locally and not online. I don't know what's going on with your script files but obviously they aren't loading online.
I paid for the pro version to have this sidebar, if I have to spend hours debugging it it's useless. I'm tired. What do you want me to do other than just copy/paste the code you provide?
Grzegorz Bujański free commented 2 years ago
We need more information to find out why this isn't working for you. Do you use any bundler or framework? Where and how do you upload the website? Do you use MDB GO?
Kamila Pieńkowska
staff
answered 2 years ago
Your code, when copied into our snippet, functions as expected. However, it appears that the MDB JS library is not imported correctly. Please check the browser console for any error messages, as they may provide valuable insights into the issue. To begin troubleshooting, make sure that the paths to imported files and the file names are correct.
neptune priority commented 2 years ago
Thank you for your response, I checked the files are loaded. However, I have only one error:
Uncaught TypeError: mdb.Sidenav is undefined index.html:294
Line 294 refer to :
const sidenavInstance = mdb.Sidenav.getInstance(sidenav);
Kamila Pieńkowska staff commented 2 years ago
Are you sure that you imported files for the pro package? Also, do you use some kind of bundler or framework?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: desktop
- Browser: chrome
- OS: mac os
- Provided sample code: No
- Provided link: Yes