Topic: Bug on the Landing page > Software template
Ragoucy
free
asked 5 years ago
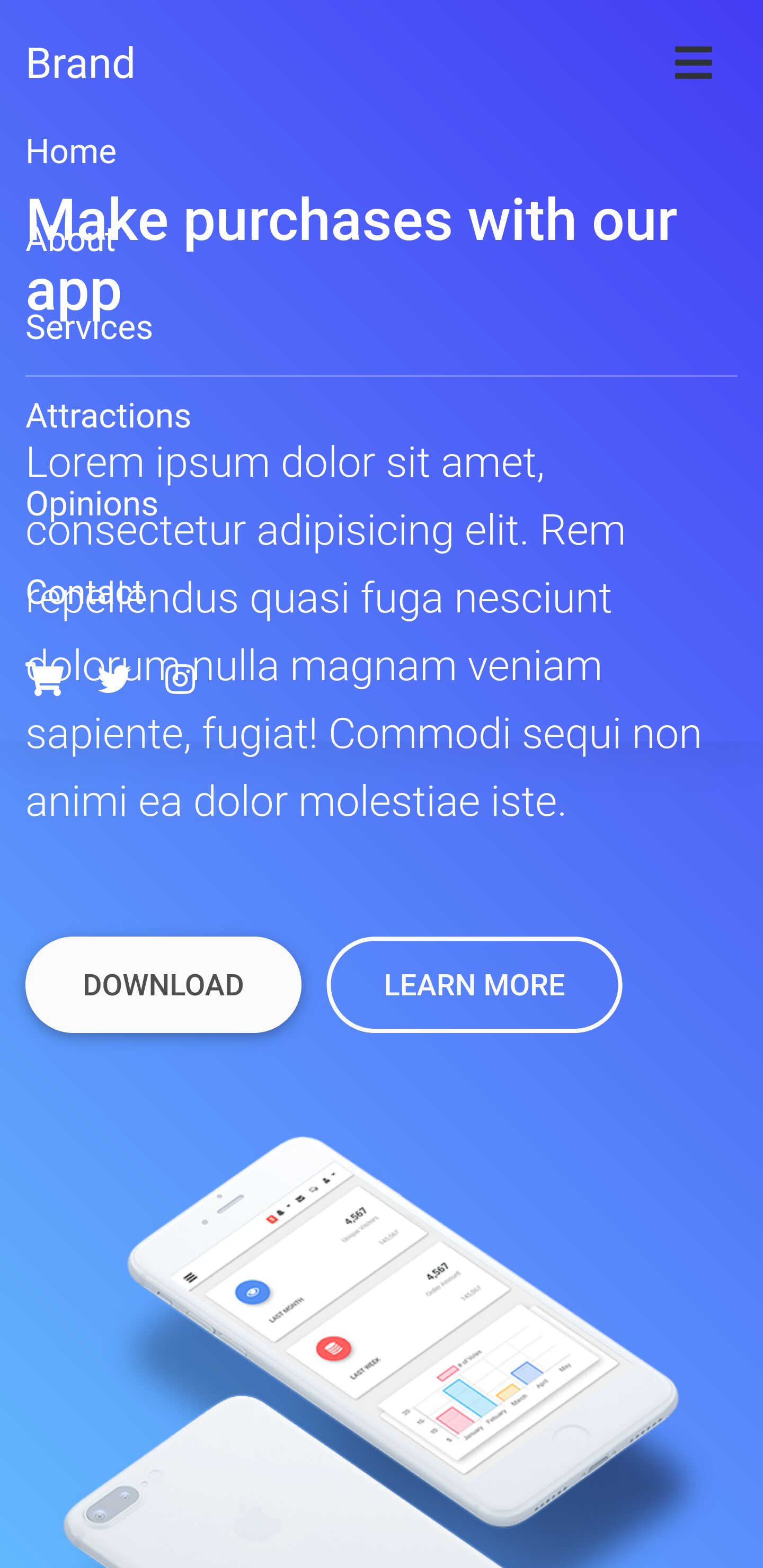
Expected behavior On cellphone layout, at top scrolling position, when opening the menu, the background should be opaque to be able to read the text.
Actual behavior On top position, and only top position, the background of the opened menu is transparent.
Resources (screenshots, code snippets etc.)

Thanks
Marcin Luczak
staff
answered 5 years ago
Hi Ragoucy,
Thank you for pointing this out, our navbar doesn't have any background color added here, that's why dropdown is transparent. If you want to have a navbar that will be matching color with the rest of the page gradient, please add an inline style to the navbar:
style="background: linear-gradient(45deg, #5b9df6, #453cf5 100%)"
If you just want to have an opaque navbar you can use one of our predefined classes: https://mdbootstrap.com/docs/standard/navigation/navbar/#section-colors
A proper fix request for this layout has been issued.
Regards, Marcin
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 2.0.0
- Device: Thinkpad t460s
- Browser: Firefox
- OS: Linux Mint 20
- Provided sample code: No
- Provided link: No