Topic: Can't get WYSIWYG editor to a specific size in a modal window
DashMarketingGroup
priority
asked 2 years ago
I am using MDBootstrap Pro 6.4.0 and I am trying to get a WYSIWYG editor to work properly in a modal window. I want to be able to set the size (height) of the editor so that it doesn't overflow the screen on small displays (such as phones). I found one answer here in the forums on this issue from 2 years ago, saying to set the wysiwyg-content-textarea class with the desired height, but this isn't working. How can I set the maximum height of the editor using CSS so that it is no more than 150 pxiels high?
DashMarketingGroup
priority
answered 2 years ago
That didn't work. Here is the code I am using:
<div class="modal frame fade bottom" id="replyModal" tabindex="-1" aria-labelledby="replyModal" aria-hidden="true">
<div class="modal-dialog modal-frame modal-bottom">
<div class="modal-content">
<div class="modal-header bcBlue text-white">
<h5 class="modal-title" id="replyTitle"><i class="fa-solid fa-comment-dots me-2"></i>Post To The Wall</h5>
<button type="button" class="btn-close btn-close-white" data-mdb-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-12 text-center">
<div class="wysiwyg border border-1 rounded" data-mdb-wysiwyg="wysiwyg" id="replyEditor"
data-mdb-wysiwyg-links-section="false" data-mdb-wysiwyg-textarea-name="ReplyText">
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success btn-lg" id="btnSavePost"><i class="fa-solid fa-share me-2"></i>Post</button>
<button type="button" class="btn btn-danger btn-lg" data-mdb-dismiss="modal"><i class="fa-solid fa-circle-xmark me-2"></i>Close</button>
</div>
</div>
</div>
</div>
And the CSS I have is:
#replyEditor.wysiwyg-content {
max-height: 150px;
overflow: auto;
}
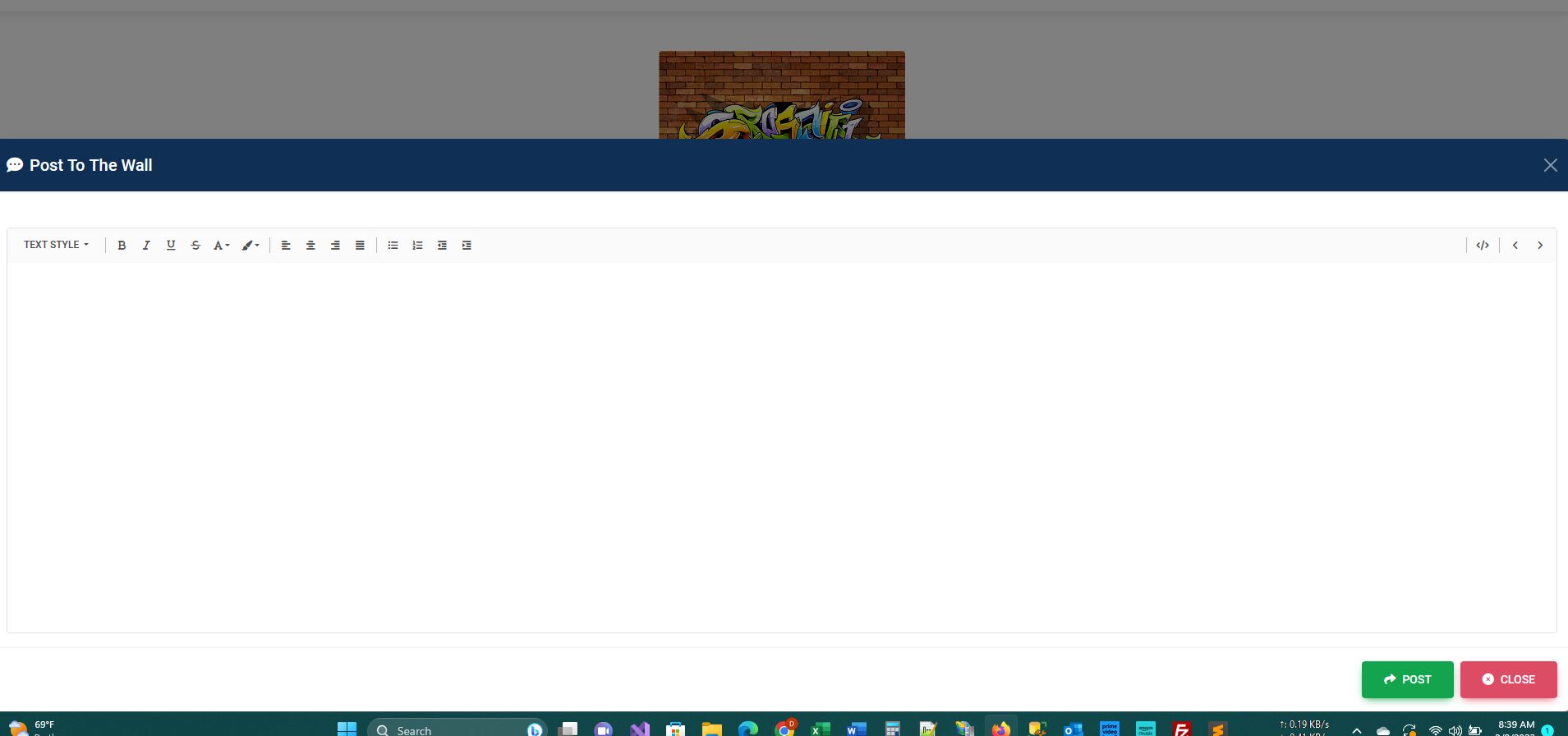
The output when run looks like this:

The editor doesn't size according to the CSS, and nothing else I have tried works.
I would appreciate your help on this. Thank you!
Grzegorz Bujański free commented 2 years ago
Check out this snippet: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/5533977#css-tab-view
DashMarketingGroup priority commented 2 years ago
The snippet helped, and it works. Thanks! I LOVE the MDBootstrap framework, by the way
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: laptop
- Browser: chrome
- OS: win11
- Provided sample code: No
- Provided link: No