Topic: Cards Border Color Overridden
hydra
priority
asked 2 years ago
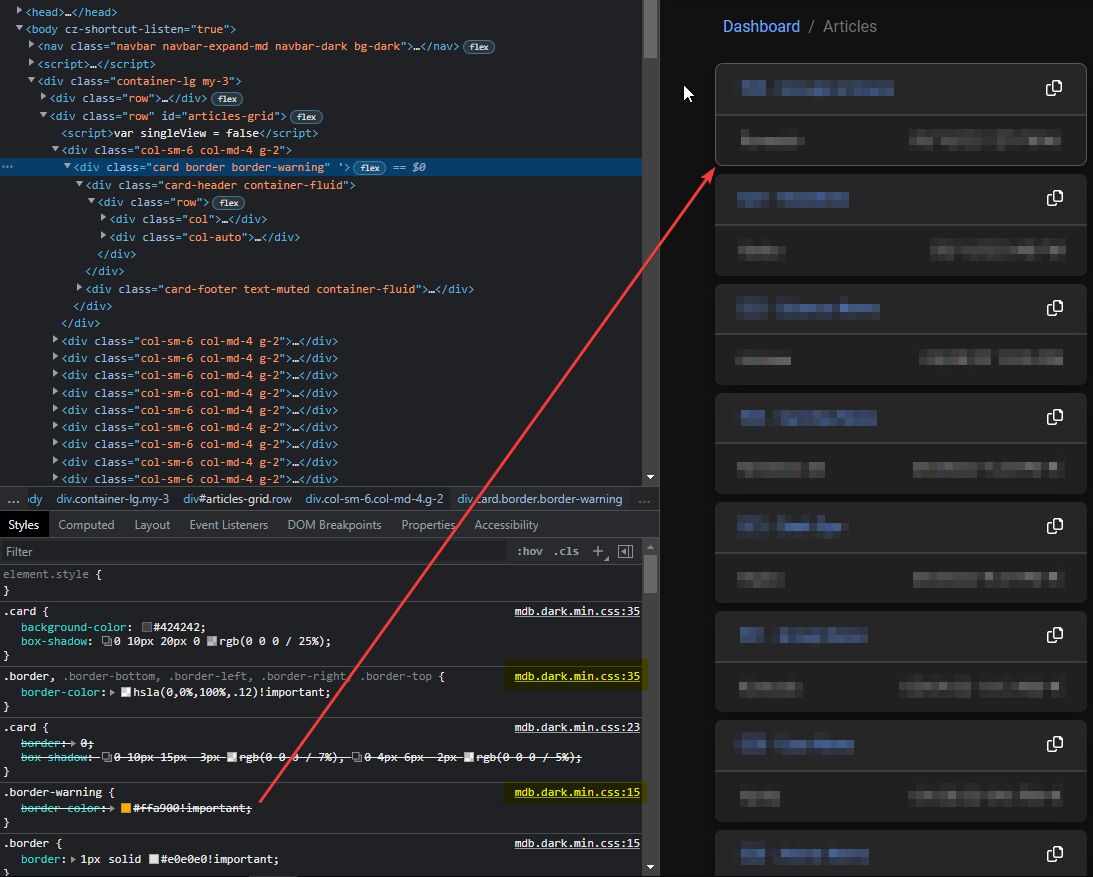
Applying classes "border" and "border-warning" should color the card's border.
However, the border is still being overridden by the original !important color tag

Add comment
Mateusz Lazaru
staff
answered 2 years ago
We will fix this issue soon. For now use this workaround:
.border.border-warning {border-color: #ffa900 !important}
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Closed
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: Desktop
- Browser: Chrome Beta
- OS: Windows 10
- Provided sample code: No
- Provided link: No