Topic: Character counter in input fields fails with Unicode characters
Checho Man
free
asked 2 years ago
Expected behavior
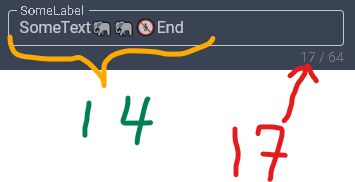
14 characters
Actual behavior
17 characters
Resources (screenshots, code snippets etc.)
https://mdbootstrap.com/docs/standard/forms/input-fields/#section-character-counter
code
<div class="form-outline">
<input type="text" id="form16" class="form-control" data-mdb-showcounter="true" maxlength="64" />
<label class="form-label" for="form16">SomeLabel</label>
<div class="form-helper"></div>
</div>
Text used:
SomeText
End

Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: Laptop intel i7
- Browser: Firefox
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
