Topic: Chart datalabels are not working
Jacopo Gucciardi
priority
asked 1 year ago
Expected behavior Bar chart is rendered with value labels inside each bar
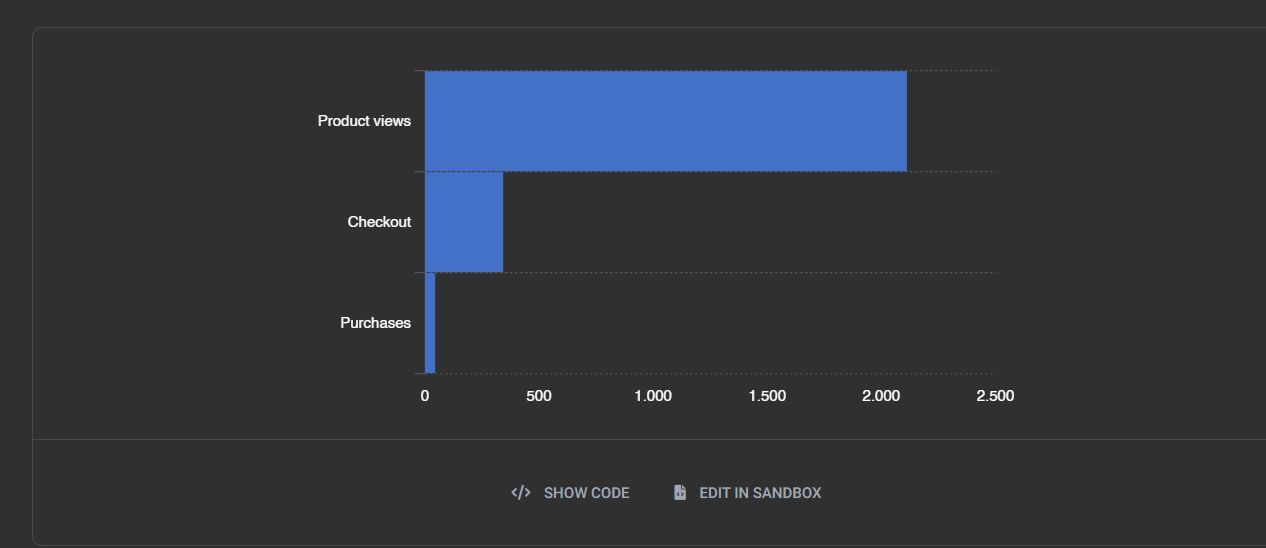
Actual behavior According to an answer to this question https://mdbootstrap.com/support/jquery/charts-has-anyone-implemented-datalabels/ the datalabels plugin has been implemented into mdb, but I can't find any documentation of it. The only place where this is mentioned is the "Funnel" example in this page https://mdbootstrap.com/docs/standard/data/charts-advanced/#example1
There I can see that a "dataLabelsPlugin: true" option has been added in js, but actually labels are not shown in the example chart. 
You can also visit the snippet taken straight from the above example page https://mdbootstrap.com/snippets/standard/gucciardi/6125382
Do you have any hint on why this plugin is not working?
Resources (screenshots, code snippets etc.)
Kamila Pieńkowska
staff
answered 1 year ago
We removed this plugin from the package and gave an option to register any plugin that is compatible with chart.js
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: Yes