Topic: Component and animations not working in Ruby on Rails src rendered turbo-frames
adlumin
priority
asked 3 years ago
Expected behavior Animations work correctly inside a Ruby on Rails turbo-frame rendered from a src url or from a turbo_stream.
Actual behavior I have a Ruby on Rails app. The animations for select, dropdown, and search work correctly when the elements and classes are used inside or outside a turbo-frame. But, when the turbo-frame is rendered from a src url or when an element is updated from a turbo_stream, the animations no longer work.
Resources (screenshots, code snippets etc.)
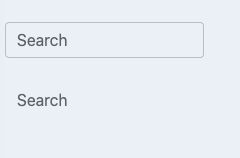
Both search boxes are using the same HTML:
<div class="input-group mb-4">
<div class="form-outline">
<input type="search" id="form1" class="form-control" />
<label class="form-label" for="form1">Search</label>
</div>
The top search input is outside of a turbo-frame. The bottom search input is inside a turbo-frame that was rendered from a src URL and lazy loaded.

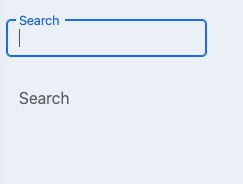
Here the top input is focused and the animation works correctly outside the turbo-frame

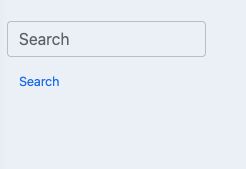
Here the bottom input inside the turbo-frame is focused and the animation did not work and there is no blue outline around the input.

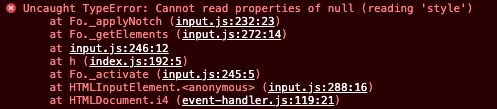
Here is an error reported in the Chrome browser console:

With the dropdown component, the dropdown works correctly outside a turbo-frame rendered from a src URL, but when inside, the fade in animation doesn't work.
With a select component outside a src rendered turbo-frame, it correctly generates the HTML for the new select dropdown and hides the element. When placed inside a src rendered turbo-frame, none of the HTML for the select component is generated and only the default select element is displayed with the default browser dropdown.
Grzegorz Bujański
free
answered 3 years ago
We have no experience with turbo link but it looks like a problem with component initialization. Try to initialize the components added by turbo link manually.
In the case of inputs, the appropriate code can be found here: https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization The other components have an API tab where you will find the code with which you can do init via JS
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.3.0
- Device: Macbook Pro
- Browser: Chrome Version 103.0.5060.114 (Official Build) (arm64)
- OS: MacOS Monterey 12.4
- Provided sample code: No
- Provided link: No