Topic: Datatable Issue
Colin S
free
asked 5 years ago
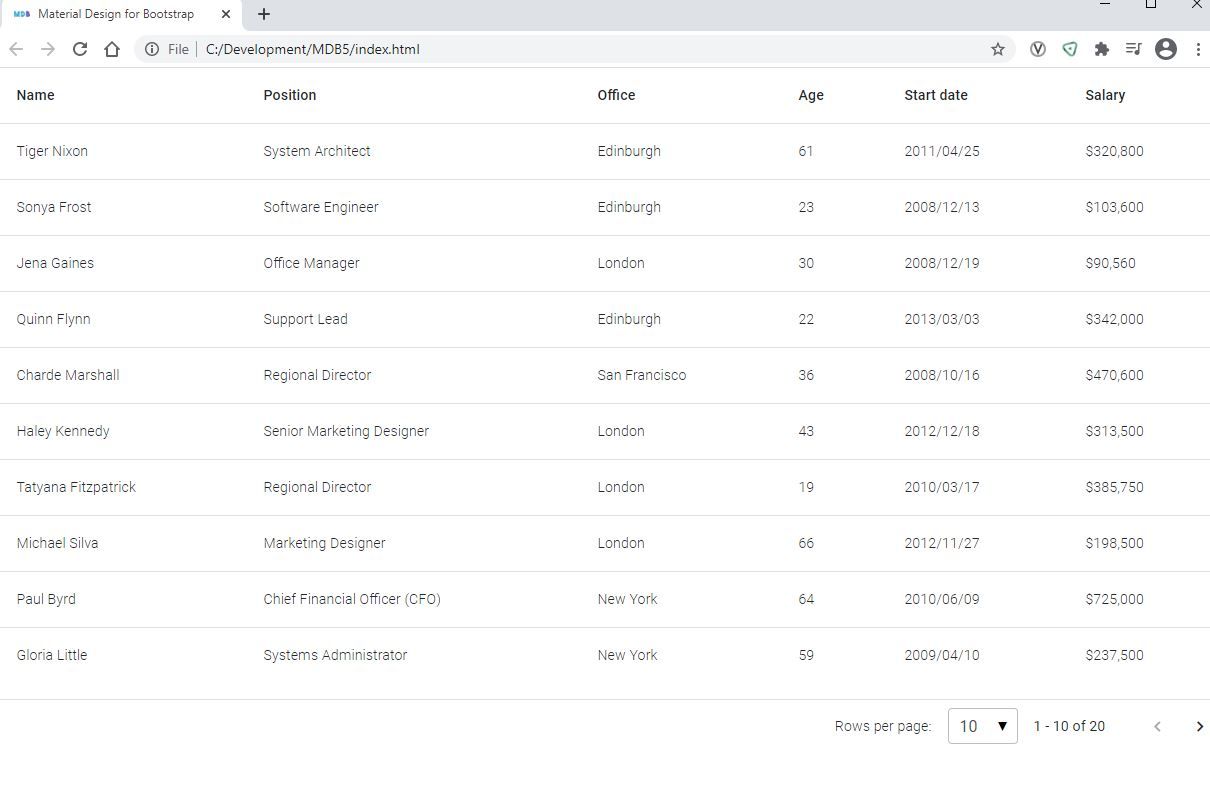
I copied the HTML from the first example on https://mdbootstrap.com/docs/standard/data/datatables/ and was able to reproduce the example locally:

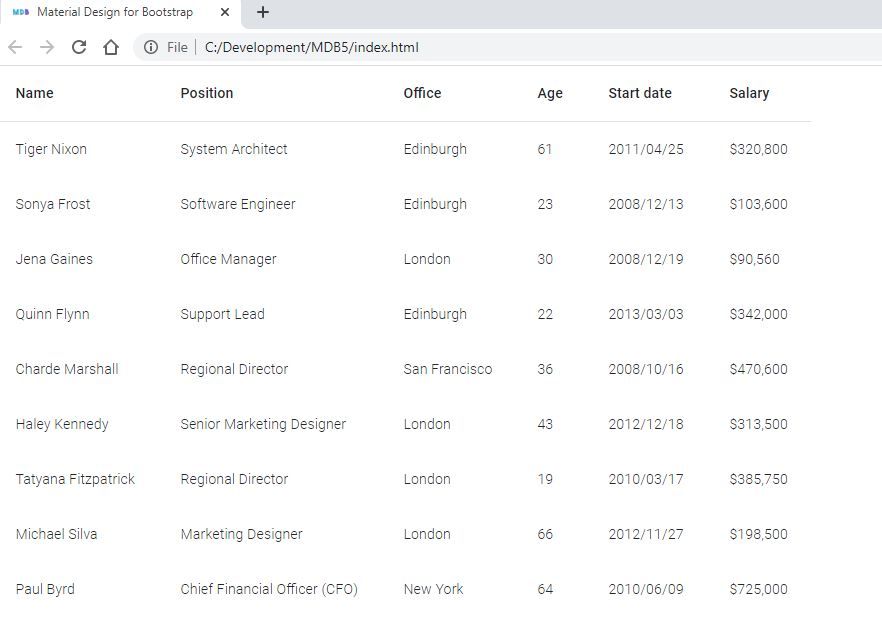
However, if I try to add any other tags to the datatable then it no longer displays properly. For example, if I replace <div class="datatable"> with <div class="datatable" data-bordered="true" data-hover="true" data-full-pagination="true" data-selectable="true" data-multi="true"> then I no longer get a properly formatted table:

I suspect the problem might be that the tags shown in https://mdbootstrap.com/docs/standard/tools/builders/datatables/ are incorrect, since on https://mdbootstrap.com/docs/standard/data/datatables it shows the tag for making something selectable to be data-mdb-selectable="true" instead of data-selectable="true" as shown in the table builder.
Can you please advise where the correct documentation is to follow for designing datatables?
Wojciech Staniszewski
staff
answered 5 years ago
Please use data attributes like in the documentation here: https://mdbootstrap.com/docs/standard/data/datatables/. Tags from https://mdbootstrap.com/docs/standard/tools/builders/datatables/ are deprecated and will be corrected soon. Thanks for Your report.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: Yes
- Provided link: Yes