Topic: Datatable styling loss with mdb.dark.min.css
bpeterson
priority
asked 3 years ago
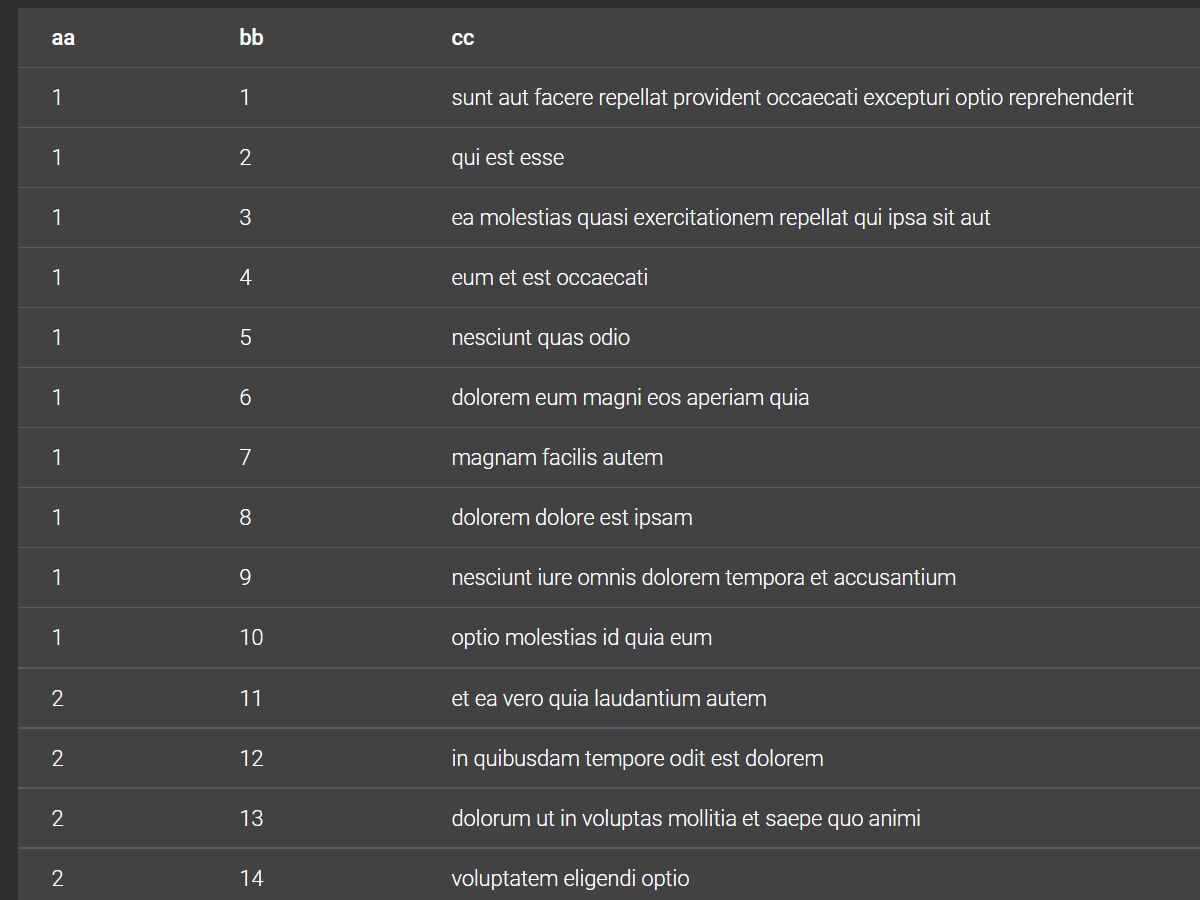
Expected behavior stripe rows and hover work with mdb.dark.min.css as they do with mdb.min.css on:
<div id="datatable" data-mdb-loading="true" data-mdb-dark="true" data-mdb-color="blue-grey-dark" data-mdb-striped="true" data-mdb-hover="true" data-mdb-sm="true" data-mdb-sm="true" data-mdb-pagination="false"></div>
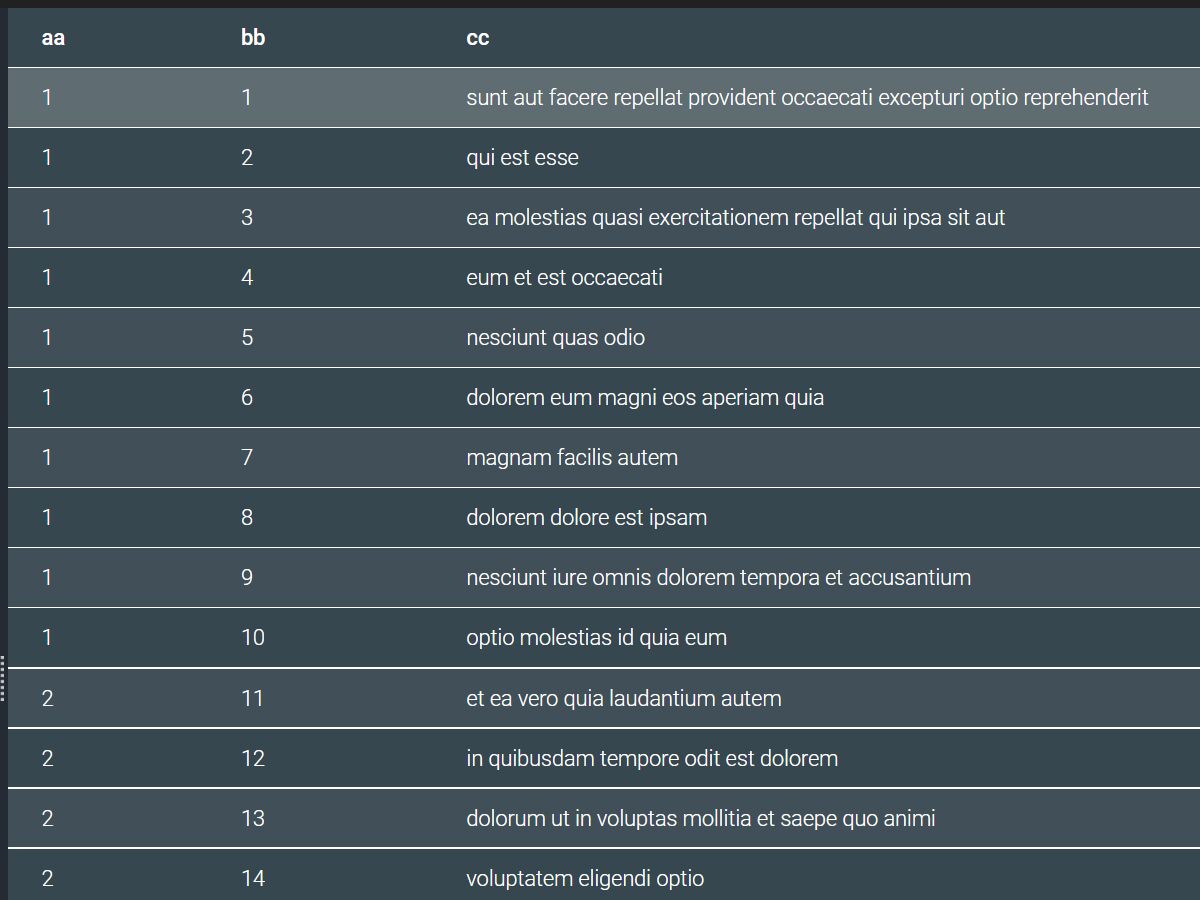
Actual behavior stripe rows and hover DO NOT work with mdb.dark.min.css Resources (screenshots, code snippets etc.)


Grzegorz Bujański
free
answered 3 years ago
It's a bug on our side. We will fix it as soon as possible. At the moment, as a workaround, you can add this styles:
.datatable.datatable-hover tbody tr:hover td {
background-color: var(--datatable-hover-bg)!important;
}
bpeterson priority commented 3 years ago
that works, and for striping ??? [every other row]?
Grzegorz Bujański free commented 3 years ago
Try this:
.datatable.datatable-striped tbody tr:nth-of-type(odd) td {
background-color: var(--datatable-accent-bg);
color: var(--datatable-striped-color);
}
bpeterson priority commented 3 years ago
i opened a separate question involving this workaraound: https://mdbootstrap.com/support/standard/datatable-style-bug-with-dark-theme/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No