Topic: datatables pro w/ fontawesome svg
cgalvarino
priority
asked 3 months ago
Expected behavior
Clicking on a header shows an arrow icon indicating sort direction. Clicking the header causes it to rotate. https://mdbootstrap.com/docs/standard/data/datatables/
Actual behavior
The icon doesn't seem to rotate if I am using SVG FontAwesome. It appears, just doesn't rotate. The column sort updates just fine.
Resources (screenshots, code snippets etc.)
n/a
Kamila Pieńkowska
staff
answered 3 months ago
I've tried troubleshoot your code and this part dom.watch(); was what interfered with datatable code. It monitors changes in dom and when icon was rotated it was replaced with "fresh one".
cgalvarino priority commented 3 months ago
Thank you. I'll see if I can find a workaround. Without dom.watch(), .fa elements aren't switched to svg. If I can't find a workaround, I may have to stick w/ .fa css only when it comes to mdb.
cgalvarino priority commented 3 months ago
Removing all my fa svg imports and commands and putting this instead fixed the sorting indicator header.
require("@fortawesome/fontawesome-pro/css/all.css");
It would be nice to be able to use fa svg, but this will work, at least for now.
Thanks again.
Kamila Pieńkowska staff commented 3 months ago
Thanks for the feedback.
cgalvarino
priority
answered 3 months ago
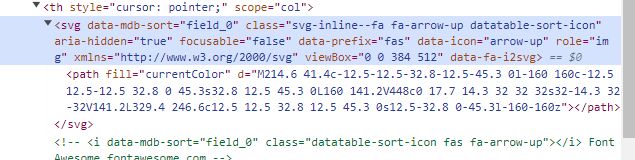
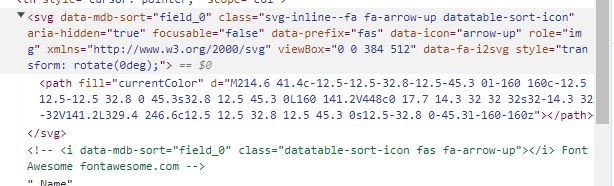
Initially there is no style for the SVG. But once I click on it and no matter how many times I click on it, it stays stick at style="transform:rotate(0deg)".


Kamila Pieńkowska
staff
answered 3 months ago
How are you importing FA?
cgalvarino priority commented 3 months ago
import { library, dom } from "@fortawesome/fontawesome-svg-core";
import { faArrowUp } from "@fortawesome/pro-solid-svg-icons";
library.add( faArrowUp );dom.watch();
cgalvarino priority commented 3 months ago
Sorry, I don't know the markdown syntax here.
Kamila Pieńkowska staff commented 3 months ago
And when you inspect arrow styles what do you see for this style:
.fa-solid, .fas {
font-family: "Font Awesome 6 Free";
font-weight: 900;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: desktop
- Browser: chrome
- OS: win
- Provided sample code: No
- Provided link: Yes