Topic: Datatables responsive mobile
Moises Acosta
pro
asked 3 weeks ago
Hello i have a question:
how i can :
- Translate text to spanish : info (number pages) and current pages
- I need hide and expand on mobile (with toogle).
I sent screenshoot, because on mobile i see scrolls.
Its possible? Thanks

Moises Acosta
pro
answered 3 weeks ago
Thanks for help on translation,
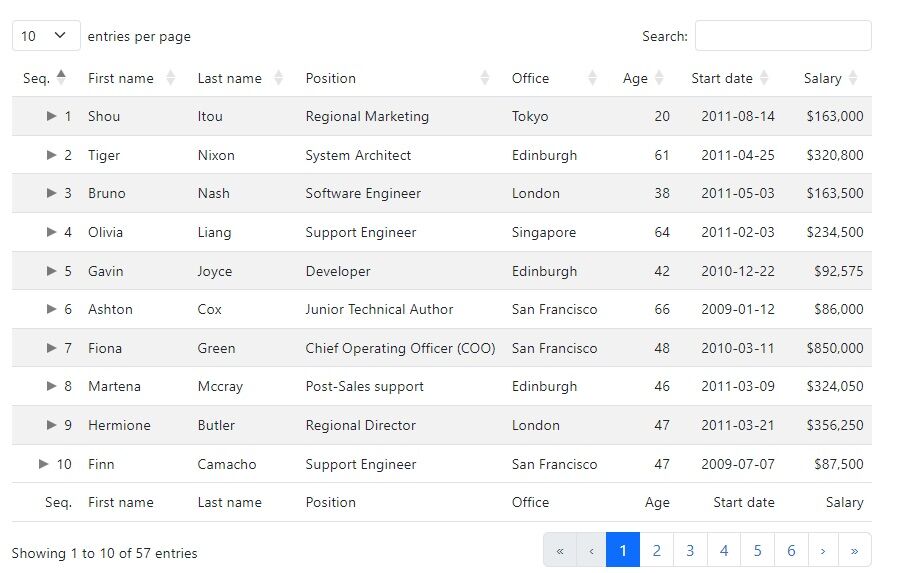
I show example of datatable responsive (desktop), mobile sample.

this is view on desktop (good).
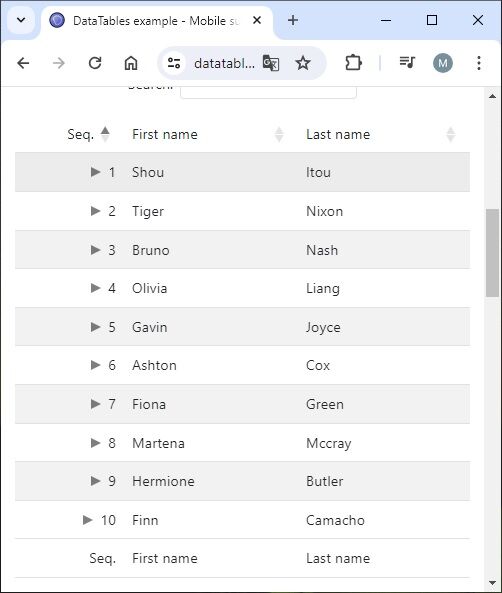
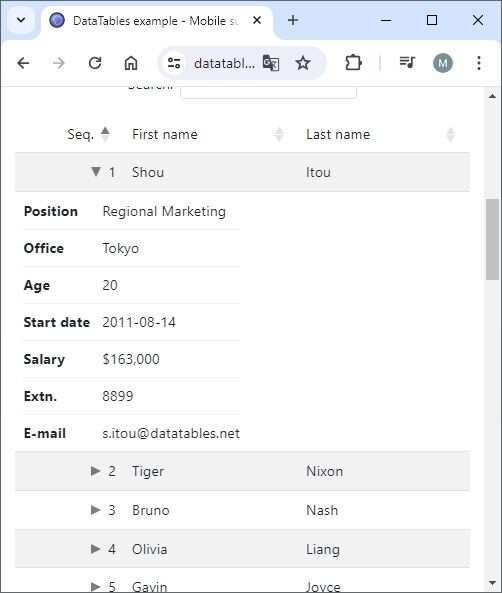
But on mobile im looking for solution same as

and rows can expand.

Its possible with mdb datatable?
Kamila Pieńkowska staff commented 3 weeks ago
In theory you can add div with collapse in first cell of every cell. But it may require some custom code to be added beside that. We do not have existing examples of this solution.
Kamila Pieńkowska
staff
answered 3 weeks ago
I've created a snippet that shows how to transalate datatable pagination: https://mdbootstrap.com/snippets/standard/kpienkowska/6116967
I don't know what you mead by I need hide and expand on mobile (with toogle). So please explain it little more.
Moises Acosta pro commented 3 weeks ago
Thanks for your help, i update post explain question "I don't know what you mead by I need hide and expand on mobile (with toogle). So please explain it little more."
Thanks for your help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 7.2.0
- Device: mobile
- Browser: chrome
- OS: android
- Provided sample code: No
- Provided link: No