Topic: Datatables rows per page select-dropdown-container
Popeanu
priority
asked 3 years ago
Expected behavior
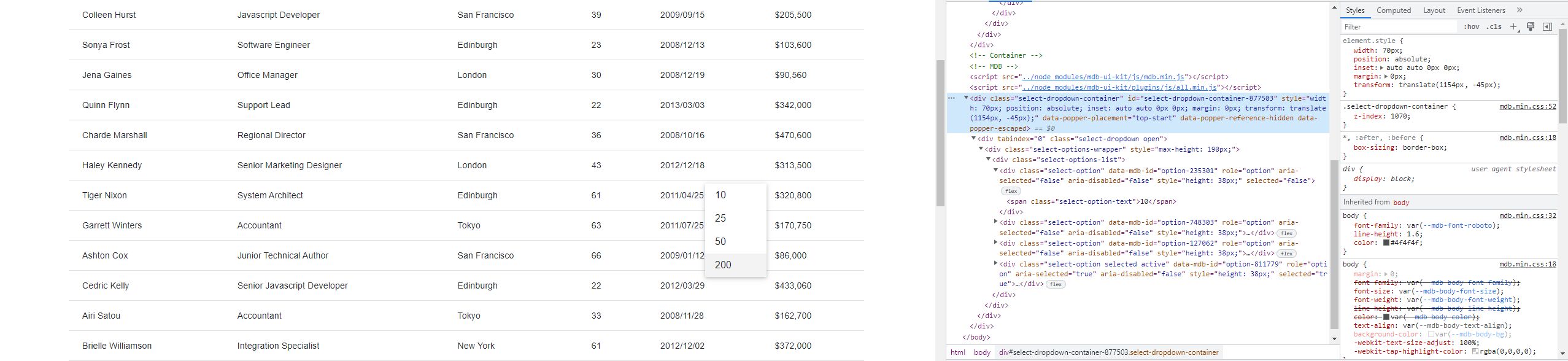
On pressing Rows per page button a with class select-dropdown-container is generated with a calculated transform translate, as shown in screenshot "good" and positioned somewhere around the button.
Actual behavior
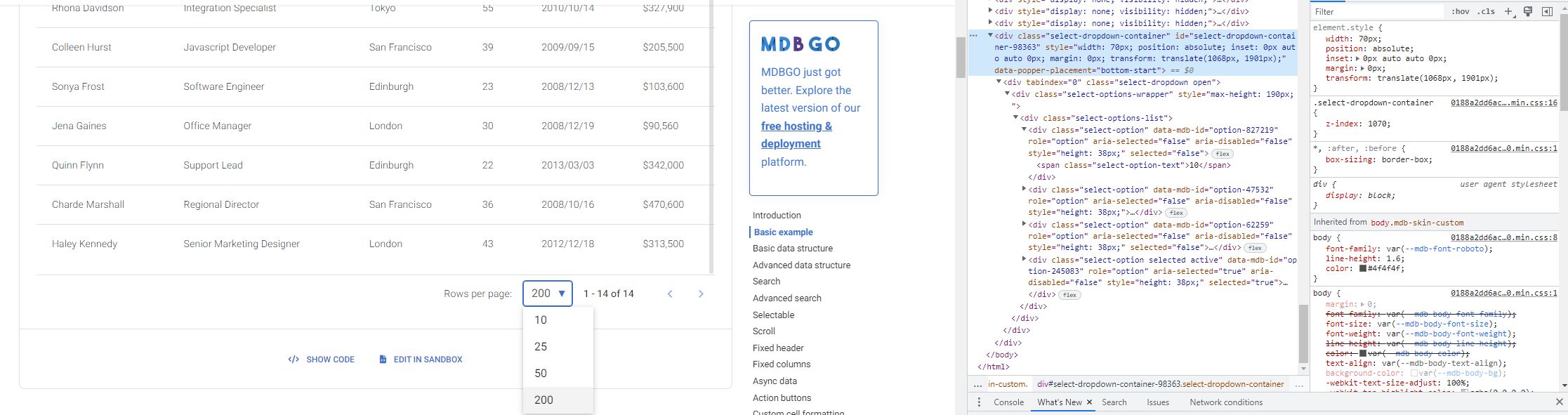
Installed the mdb-ui-kit-pro-advanced with ssh, added it and all plugins. Created a simple table with class datatable and alot of rows. Pressing the rows button for 200 per page expands the table and scrolling down automatically to the end of the table. After that pressing the Rows per page again the container select-dropdown-container is somewhere in the middle of the table (or page), and not around the button at the end of te table, as shown in screenshot "bad".
Resources (screenshots, code snippets etc.)


Snippet Code ( just for copy-paste, in there is working well )
https://mdbootstrap.com/snippets/standard/popeanu/4450618
Popeanu
priority
answered 3 years ago
The issue was that i had something in the html document before <!DOCTYPE html> and that somehow changes the values in transform: translate(**px, **px) for the generated div element with select-dropdown-container class when the button is pressed.
I don't know if it can be considered a bug, but this should be fixed.
Kamila Pieńkowska
staff
answered 3 years ago
If your code is working well in snippet then the code is alright. You may try to do imports how they are described here: https://mdbootstrap.com/docs/standard/pro/plugins-installation/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes