Topic: Datepicker icon
Joachim Kumpa
priority
asked 1 year ago
Who can i change the datepicker-toogle-icon to a custom icon ?
Kamila Pieńkowska
staff
answered 1 year ago
We recommend using the <i> tag but try changing tag <img> to <svg>.
Joachim Kumpa
priority
answered 1 year ago
thanks..but that isn't what i need.
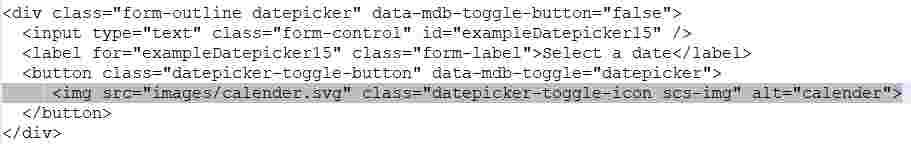
when i use the example it works. But when i use my own icon:

don't work. I don't want to implement fontawesome.
Kamila Pieńkowska
staff
answered 1 year ago
We have an example in our documentation that shows how to do this: https://mdbootstrap.com/docs/standard/forms/datepicker/#section-custom-toggle
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.0.1
- Device: Computer
- Browser: Firefox
- OS: Windows 11
- Provided sample code: No
- Provided link: No